1.1.3. Créer la navigation#
Concept thème / catégorie / acteur#
Introduction#
Un site communal abouti propose une grande quantité d’informations.
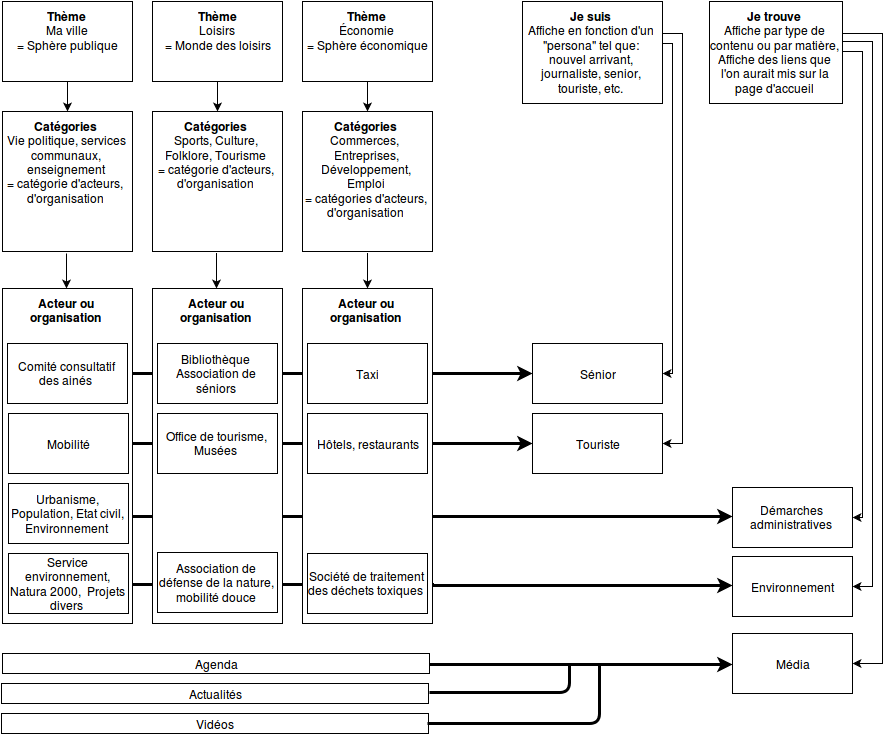
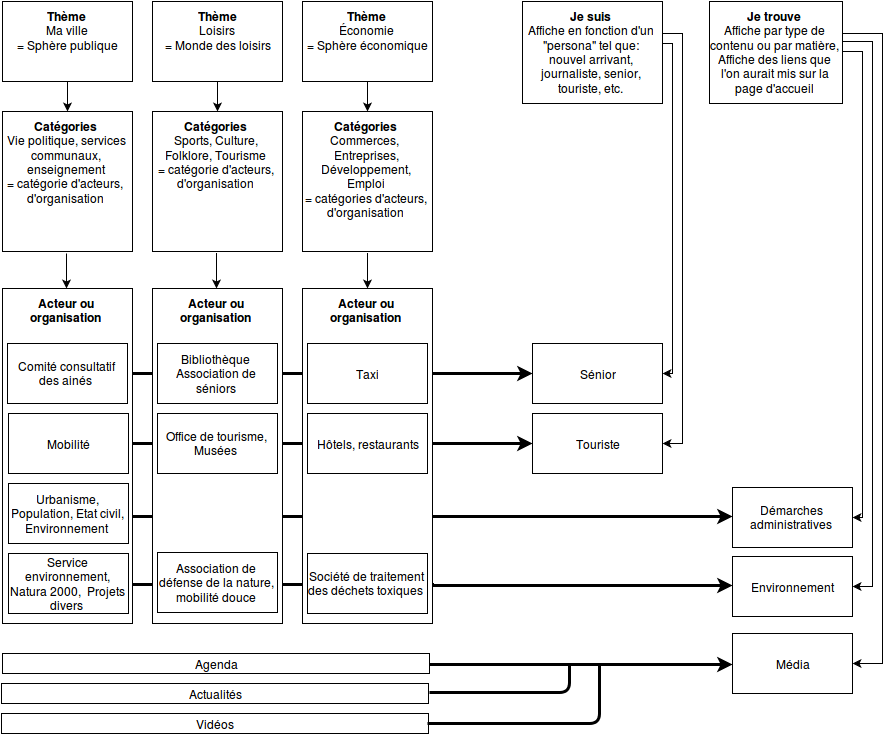
L’objectif d’une navigation par thème est d’orienter l’internaute vers l’information qu’il recherche sans qu’il doive parcourir une série de libellés. Les thèmes doivent donc êtres peu nombreux et permettre un fonctionnement par déduction.
Le libellé du thème doit être explicite tout en conservant sont aspect “grand ensemble d’information”.
A vouloir être trop précis à ce niveau, on exclut certaines informations ; ce qui conduit à devoir créer d’autres thèmes. Plus il y a de dossiers thèmes à la racine du site, plus on s’oriente vers une navigation par rubrique.

Pour l’exemple repris ci-dessus,

Ce qu’il faut éviter lors de la conception de la navigation#
Le fonctionnement de la navigation est optimal si l’on respecte la hiérarchie des éléments ainsi que leur nature.
La hiérarchie:#
Comme expliqué précédemment, la navigation est organisée hiérarchiquement sur trois niveaux. Les “Thèmes”, les “Catégories”, les “Acteurs”.
Une erreur courante consiste à positionner un organisme tel que le “CPAS” en tant que “Thème” ou “Catégorie”, l’objectif étant de lui donner une meilleure visibilité.
Or, “CPAS” n’est pas un “Thème”, ni une “Catégorie” ; la logique d’organisation de la navigation n’est donc pas respectée.
Les conséquences liées au non-respect de la hiérarchie “thème - catégorie - acteur” sont les suivantes :#
Le fonctionnement de la navigation est moins homogène et moins fonctionnel#
La navigation est construite de telle sorte qu’un clic au troisième niveau permette d’ouvrir une navigation dans la colonne de gauche ou une navigation horizontale s’il s’agit d’un sous-site. Positionner un service, un organisme au premier ou deuxième niveau revient à priver cet organisme d’une navigation visible en permanence. En effet, il faudra alors cliquer chaque fois dans le menu pour afficher son contenu alors que la navigation située dans la colonne de gauche, ou horizontalement pour un sous-site, est visible en permanence.
Un acteur qui n’est pas placé au troisième niveau de la navigation ne pourra bénéficier de la mise en place d’un mini-site#
En effet, en mode mini-site, la navigation principale (thème - catégorie - acteur) est cachée. Si l’on consulte le site de l’office du tourisme d’Ath en mode portail et en mode sous-site, on comprend aisément le fait qu’un acteur doit être placé au troisième niveau pour pouvoir bénéficier de “l’environement” mini-site.
Les accès directs#
La navigation est organisée selon la structure thème/catégorie/acteur.
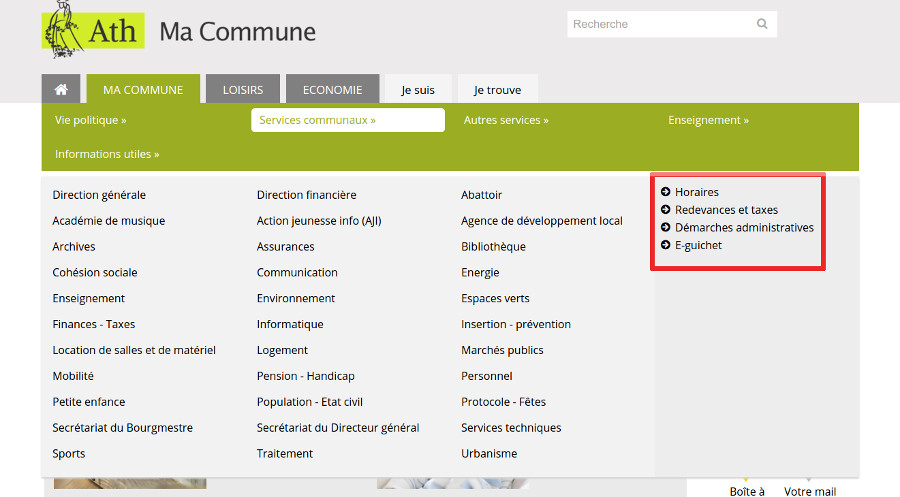
Les accès directs sont des liens qui s’affichent sur le côté droit de la navigation du troisième niveau (acteur).

Les accès directs permettent de mettre certaines informations en avant selon plusieurs cas de figure :
- Mettre en avant une page ou un dossier se situant plus bas dans la navigation que le troisième niveau (acteur). Ex: mettre en accès direct le dossier “Plan d’urgence” qui ferait partie du contenu d’un service. Ou mettre en avant le dossier contenant les Ordres du jour du conseil communal, etc.Ainsi, si je veux consulter l’ordre du jour du conseil par la navigation, je dois aller dans ma commune -> vie politique -> conseil communal -> ordre du jour.
Si l’ordre du jour du conseil est défini en accès direct, il suffit de cliquer sur “vie politique” pour y avoir accès.
Mettre en avant une information située au troisième niveau (acteur) mais qui n’est pas un acteur. Ex: les horaires. Ils concernent tous les services communaux. Donc, ils ne peuvent être placés dans un service en particulier. Si l’on créé la page au même niveau que les services, on mélange de l’information générale avec des liens de type “acteur”. La solution est de publier cette infomation hors navigation et d’activer le lien accès direct.
Mettre en avant du contenu ailleurs dans le site. Exemple : le lien “Démarches administratives” visible dans la capture d’écran ci-dessus et qui redirige vers une autre section du site (Je trouve/démarches administratives).
Créer un accès direct#
La création d’un accès direct dépend de son utilisation, c’est-à-dire si l’accès direct doit être publié hors ou dans la navigation.
Accès direct publié hors navigation#
Exemple : je veux créer un accès direct vers les heures d’ouverture des services communaux et qui ne soit pas repris dans ma navigation (publié hors navigation) .
Tout d’abord, je vais créer un dossier “Heures d’ouverture” au niveau de mes services communaux dans lequel je vais ajouter un document qui sera la vue par défaut de mon dossier.
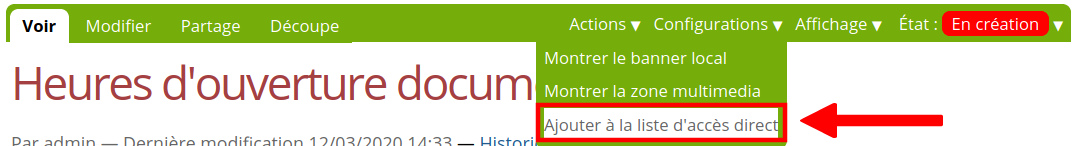
Il me suffit alors d’appliquer l’action “Ajouter à la liste d’accès direct”.

Accès direct publié dans la navigation#
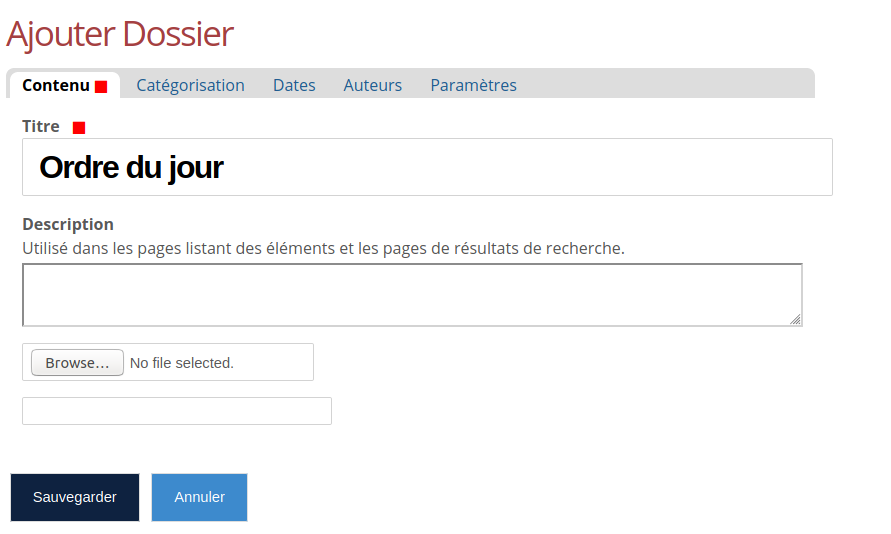
Exemple : je veux créer un accès direct pour mon ordre du jour du conseil mais celui-ci doit aussi être disponible dans la navigation du conseil communal.
Il faut également créer un dossier “ordre de jour” et non pas “ordre du jour de conseil” car lorsque l’on va se retrouver sur le conseil communal il n’est pas nécessaire de préciser que c’est l’ordre du jour du conseil communal. Il faut aussi ajouter un document en vue par défaut que l’on nommera également “ordre du jour” le tout sera publier dans la navigation.

Il reste à créer mon accès direct. Pour le faire, il faut aller dans le dossier “conseil communal” ajouter un élément “lien”. Ce lien sera intitulé “Ordre du jour du conseil” car dans la liste des accès direct si je laisse juste “Ordre du jour” l’internaute ne saura pas à quel acteur se rapporte cette information (le conseil).
( print screen ajout lien ordre du jour )
Dans le champ “URL” il faut spécifier l’url relative du dossier “ordre du jour” c’est-à-dire l’url sans le nom de domaine.
(print screen url dans champ )
Pour terminer, il faut publier le lien hors navigation car il ne doit pas être repris comme un élément de la navigation du conseil communal et lui appliquer l’action “Ajouter à la liste d’accès direct”
(print screen accès direct )
5 STEPS
Configuration Je suis / Je trouve#
Comment catégoriser#
La navigation “Je suis / Je trouve” est ce qu’on appelle une navigation par facettes. Cette navigation est “dynamique”. Elle permet d’afficher, de rassembler du contenu créé dans les premiers thèmes en fonction d’un critère de recherche, d’une thématique. Il s’agit d’une navigation transversale.

Introduction#
La navigation par facettes repose sur des widgets qui permettent de définir des critères d’affichage. Elle repose aussi sur un système de mots-clés disponibles sur les différents types de contenu du CMS.
Mise en oeuvre#
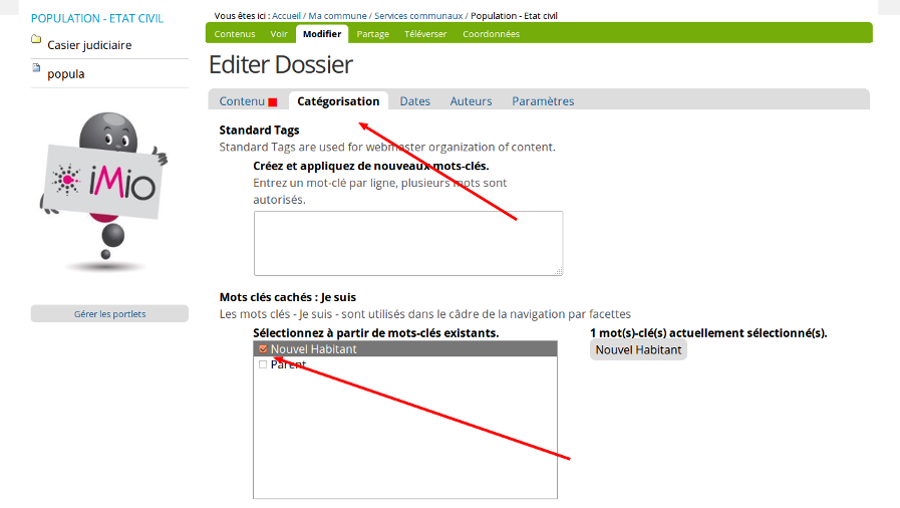
Il faut activer des mots-clés sur le contenu d’une part. Pour ce faire, il faut aller dans l’onglet “catégorisation” d’un contenu Plone (actualité, document,…). On y trouve une liste de mots-clés “Je suis” et une autre liste de mots-clés “Je trouve”. Il faut cocher le mot-clé de son choix. Par exemple, “Senior” de la liste “Je suis”.
Il faut configurer le dossier “Senior” du thème “Je trouve” d’autre part. Pour ce faire, il faut se situer sur le dossier en question après l’avoir créé. Activer la navigation par facettes via le menu “actions” et configurer les widgets via l’onglet critères de telle sorte que le dossier Senior affiche tous les éléments du site marqués du mot-clé “Senior”.

L’internaute choisi alors le profil qui lui est adéquat et peut ainsi consulter du contenu qui est dispersé dans tout le site.
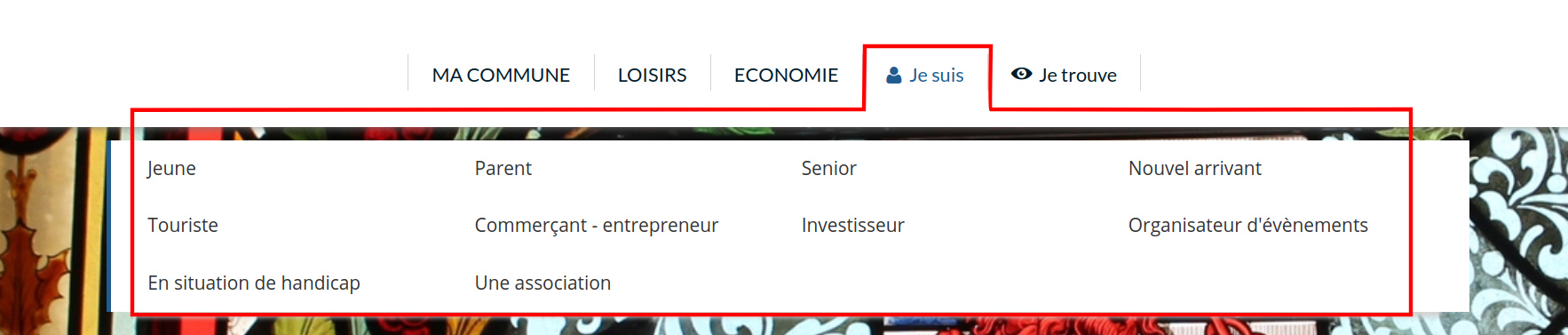
Différence entre “Je suis” et “Je trouve”#
La navigation par facettes “Je suis” va regrouper des profils d’utilisateurs, ces profils sont définis par le Webmaster.
Voici une liste des profils les plus souvent rencontré :
Nouvel habitant
Jeune
Aîné
Parent
Touriste
Sportif
Demandeur d’emploi
Personne avec un handicap
Journaliste
Cette liste sera peut être adaptée en fonction de vos besoins.
La navigation par facettes “Je trouve” va quant à elle regrouper du contenu selon des thématiques et des types de contenu.
Les thématiques peuvent être, par exemple, les démarches administratives, les redevances et taxes, la mobilité, la sécurité, l’enseignement …
Les types de contenu vont être les bottins, des images, des formulaires…
Le type de contenu que vous allez le plus souvent utiliser sont les bottins.
En pratique#
Les profils et les thématiques vont déterminer les mots-clés que vous allez créer dans la prochaine étape et qui deviendront les critères de recherche que vous allez passer à votre navigation par facettes.
Les types de contenu étant déjà spécifié dans la navigation par facettes, il ne faut pas créer de mots-clés.
Création document mots clés et utlisation des mots-clés#
Pour qu’un mot clé existe il doit être créé sur un élément, cet élément sera dans notre cas un document créé à la racine du site nommé “mots clés”.
Création des mots clés#
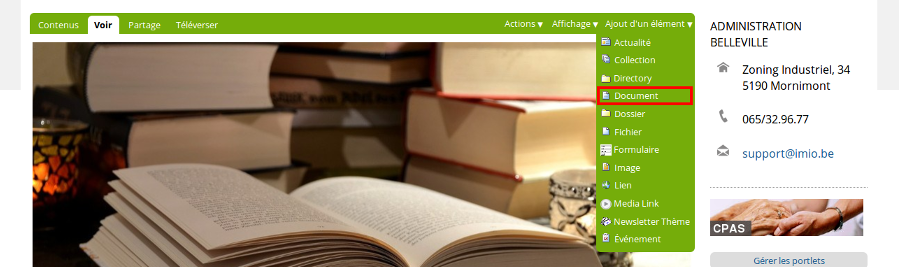
A la racine de votre site, faites “ajout d’un élément” et choisissez “document”.

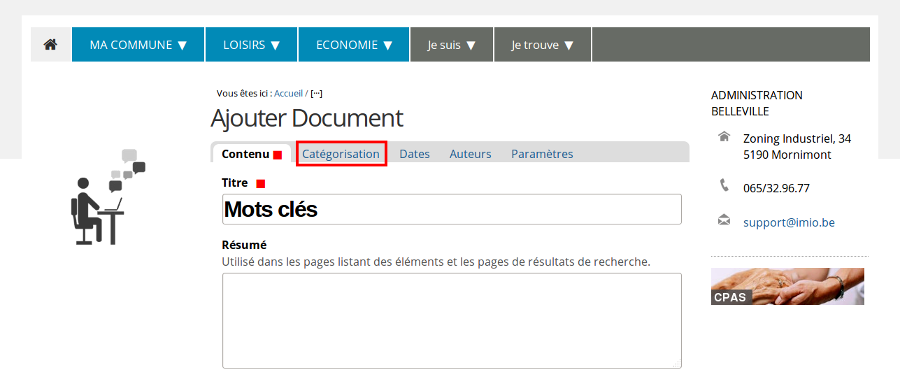
Nommez-le “mots clés” et allez dans l’onglet catégorisation.

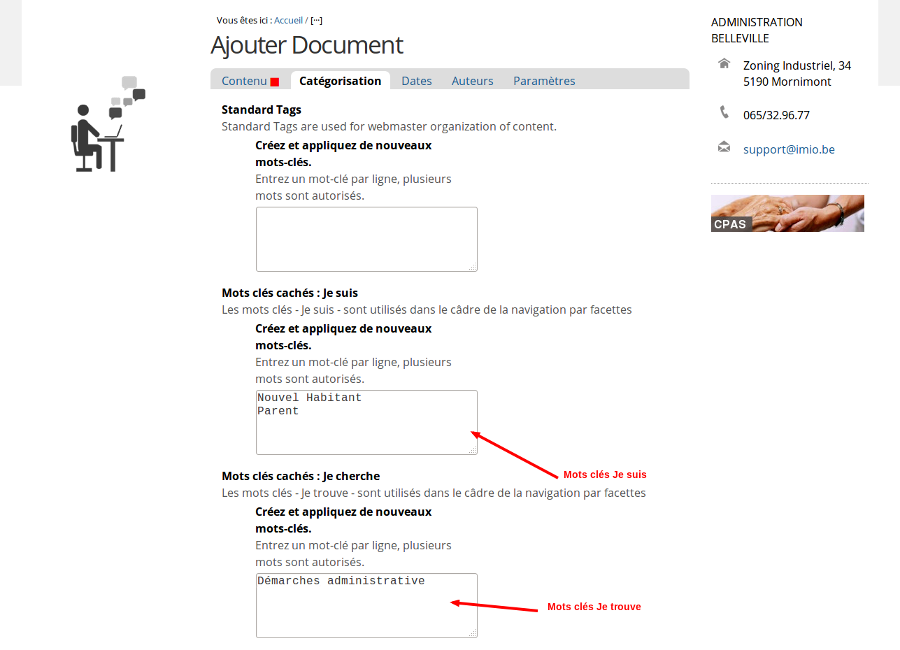
Vous avez plusieurs champs disponibles qui correspondent chacun à une catégorisation, les champs qui nous intéressent sont “Je suis” et “Je cherche” qui correspond au “Je trouve”.
Pour ajouter un mot clé vous devez vous mettre dans le champ en-dessous de la catégorie, un mot-clé par ligne.

Dès qu’un mot-clé est créé sur un document, il sera coché, et votre document “mots clés” sera repris dans toutes vos catégories.
Ce document doit rester en création pour ne pas être visible par l’internaute.
Le mot-clé sera supprimé si aucun élément du site ne l’utilise. Concrètement, assurez-vous qu’aucun document n’y fasse référence, puis allez sur le document en création “mots clés”, décochez le mot-clé en question et sauvegardez les modifications.
Utilisation des mots clés#

NB : Pour désélectionner un mot-clé il suffit de faire ctrl+clique sur celui-ci.
Configuration la navigation par facettes#
Introduction#
La navigation par facettes permet d’effectuer une recherche selon des critères prédéfinis. Dans notre cas, la navigation se basera en partie sur les mots-clés que vous avez définis.
Configuration de la navigation “Je suis”#
Comme expliqué auparavant, la partie “Je suis” va regrouper des profils d’internautes comme senior, nouvel habitant, parents…
La configuration va se passer en trois étapes : tout d’abord la création des dossiers correspondant à vos mots-clés, ensuite l’application de l’action “activer la navigation par facettes” et enfin le paramétrage des critères de recherche.
La création des dossiers#
Pour faciliter la recherche de l’internaute, nous allons créer des dossiers que l’on publiera dans la navigation. Ces dossiers doivent porter le même intitulé que vos mots clés.

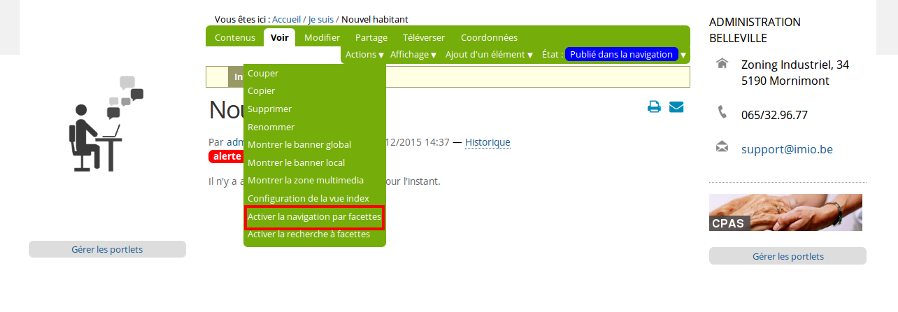
Appliquer l’action “activer la navigation par facettes”#
Pour chaque dossier que vous avez créé vous devez appliquer l’action “activer la navigation par facettes”.
Cette action est disponible quand vous êtes en mode “voir” via le menu “action”.

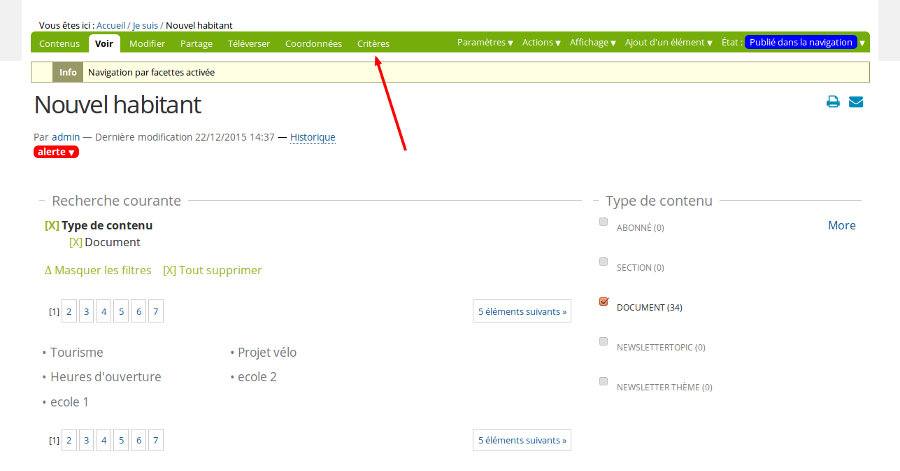
Paramétrage des critères de recherche#
Une fois l’action appliquée un onglet critères est disponible, le paramétrage doit être fait pour chaque dossier.

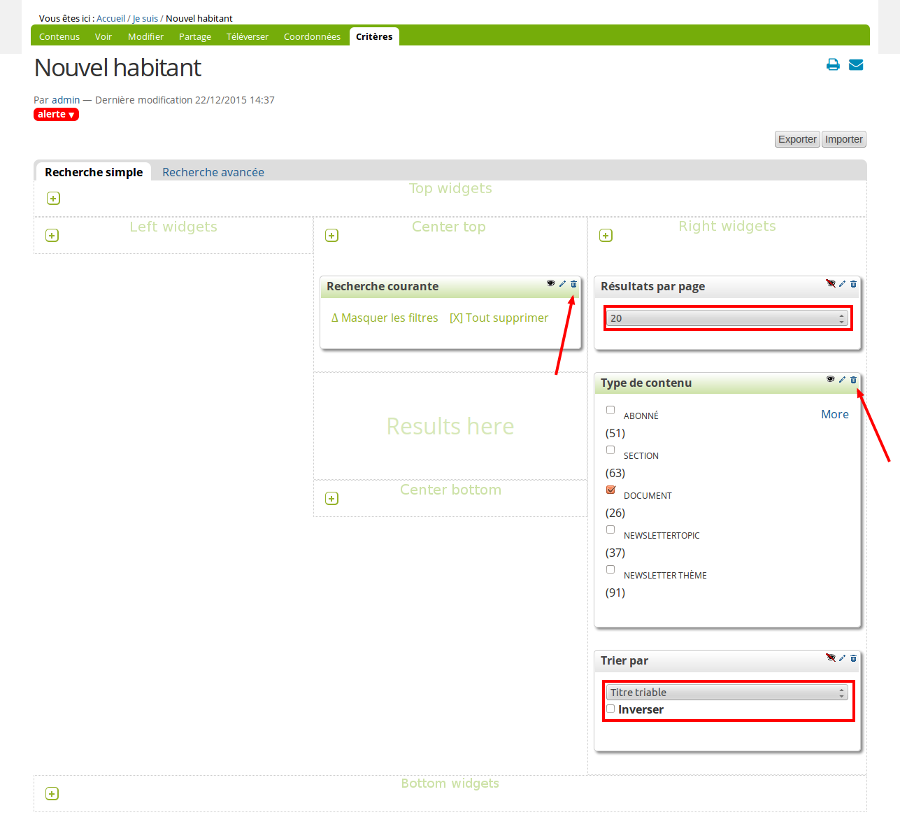
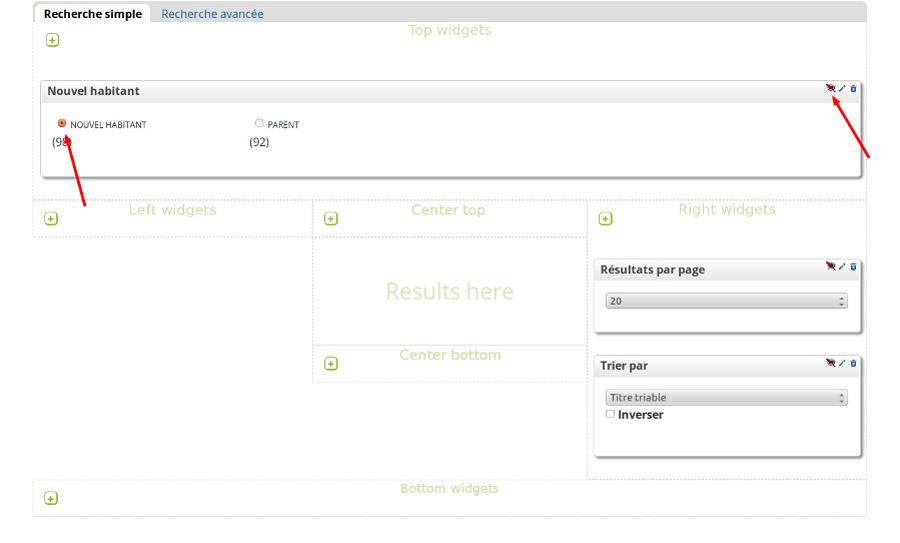
Par défaut certains widgets (filtre de critères) sont créés, vous devez masquer les widgets “rechercher” et “type de contenu” à l’aide de l’icône œil.
Pour le widget “résultat par page”, vous devez mettre le résultat à 20, le widget “Trier par” doit être placé sur “Titre triable” ce qui permettra d’afficher les résultats par ordre alphabétique.

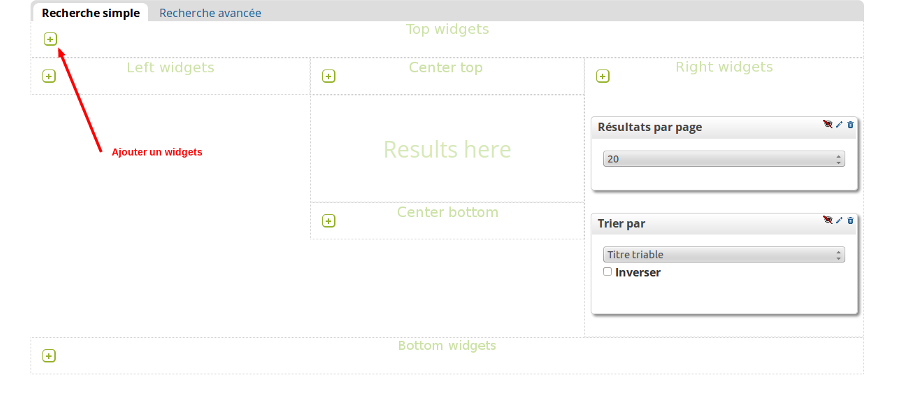
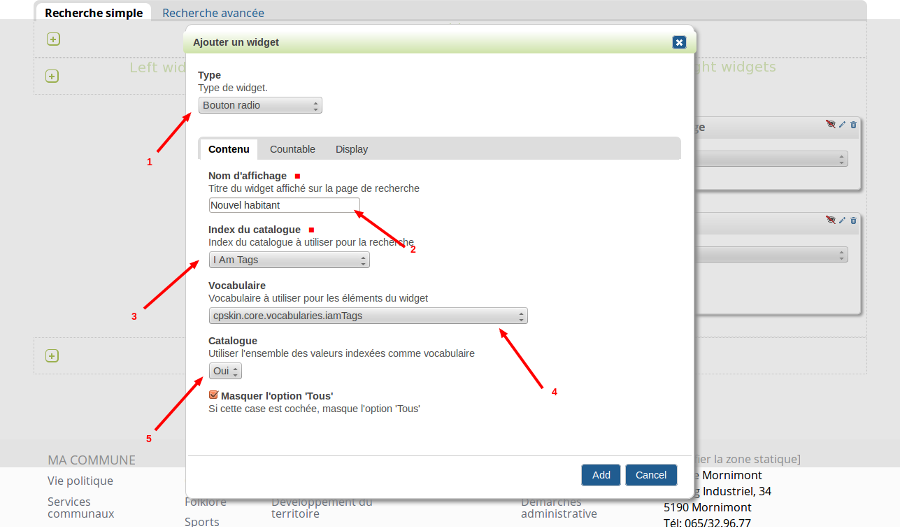
Vous devez ajouter un nouveau widget dans la partie top widget, pour cela il vous suffit de cliquer sur le bouton plus .

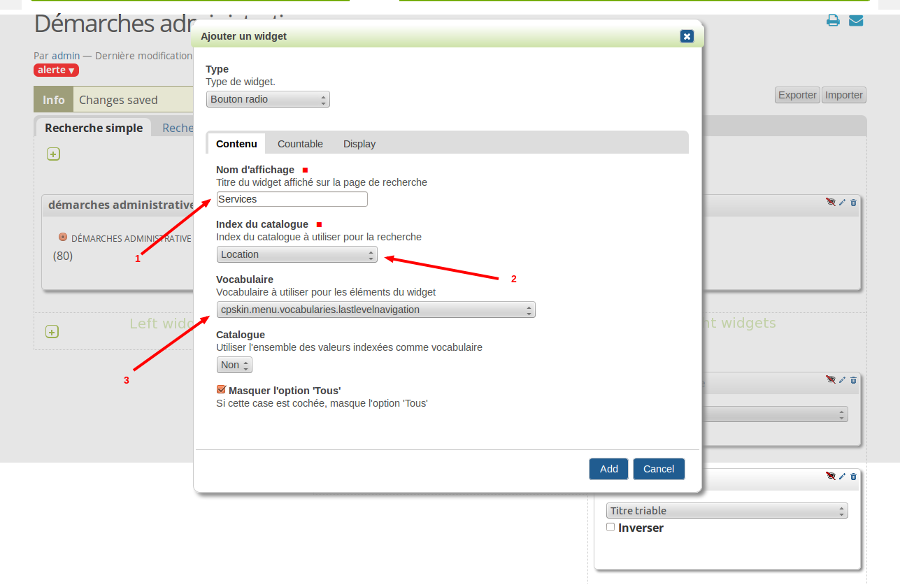
Dans le type de widget sélectionnez “Bouton radio” (1) , le titre doit être le même que le nom du dossier (2) , l’index du catalogue est “I am a tags” (3) , le vocabulaire est “cpskin.core.vocabularies.iamTags” (4) , la catalogue doit être mis sur “oui” pour utiliser l’ensemble des valeurs indexées dans le vocabulaire (5).

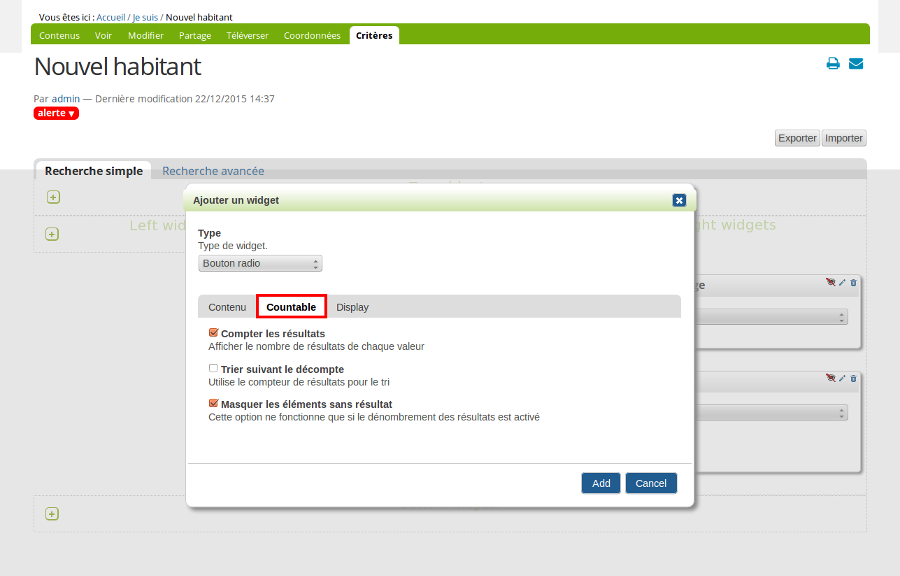
Ensuite allez sur l’onglet “Countable” et cochez les cases “compter les résultats” et “masquer les éléments sans résultat”.

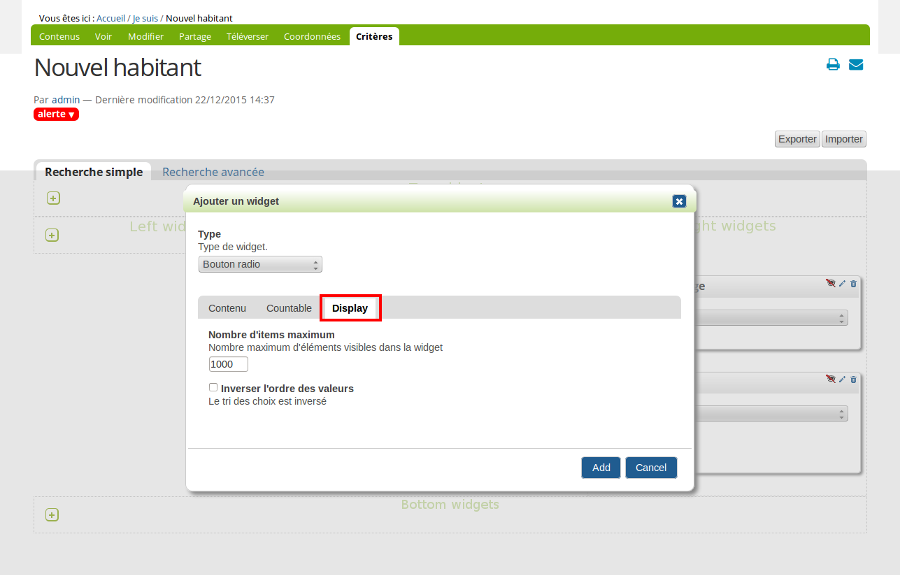
Pour finir allez sur l’onglet “Display” et dans le champs indiquez la valeur 1000.


Configuration de la navigation “Je trouve”#
Comme expliquez auparavant la partie “Je trouve” va regrouper du contenu selon des thématiques et les types de contenu, ces recherches étant différentes, leurs configurations ne sont pas identiques.
Néanmoins comme pour la navigation “Je suis” la création de dossier et l’application de l’action “activer la navigation par facettes” restent les mêmes.
La création des dossiers#
Pour les même raison que la navigation “je suis” vous devez créer des dossiers correspondant aux mots clés définis.
Appliquer l’action “activer la navigation par facettes”#
Pour chaque dossier que vous avez créé vous devez appliquer l’action “activer la navigation par facettes”.
Cette action est disponible quand vous êtes en mode “voir” via le menu “action”.
Paramétrage des critères de recherche#
Vous devez appliquer la même configuration que la navigation “Je suis” les seules différences sont l’index du catalogue qui est “I Search Tags” et le vocabulaire qui est “cpskin.core.vocabularies.isearchTags”.
Cependant les démarches administratives ainsi que les bottins n’ont pas la même configuration.
Configuration de la recherche “démarches administratives”#
Pour cette recherche il est possible de configurer un widget qui permettra à l’internaute de filtrer les résultats par service.
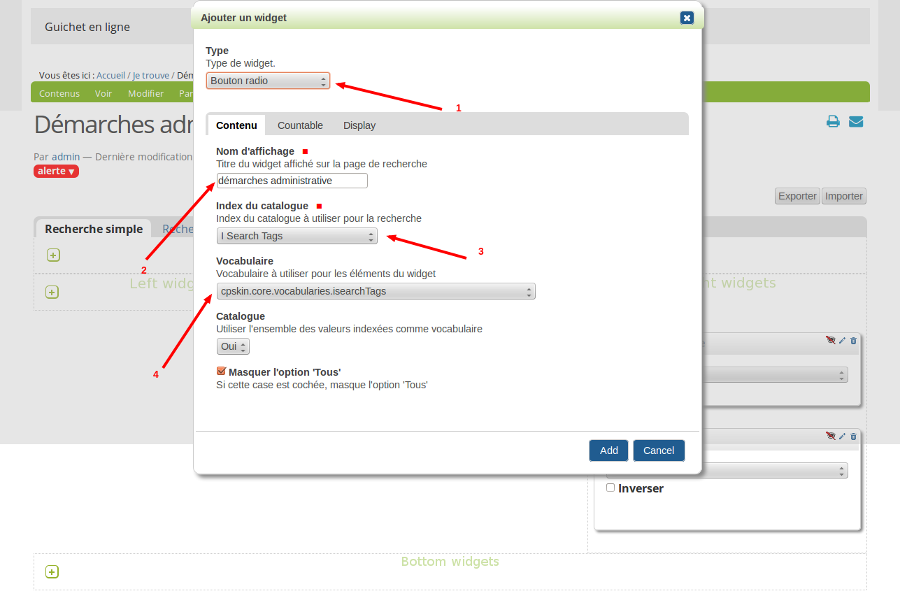
Pour ce faire vous devez configurer le premier widget de la même façon que précédemment c’est-à-dire avec un bouton radio (1) nommé “démarches administratives” (2), dont l’index du catalogue est “I Search Tags” (3) , et dont le vocabulaire est “cpskin.core.vocabularies.isearchTags” (4) et vous devez cacher le widget.


Comment créer la navigation#
La création des thèmes, des catégories, des services, etc.
Introduction#
Le principe de Plone est très simple. On ajoute un élément là où on est dans le site.
La breadcrumb ou chemin de navigation nous indique à quel endroit du site on se situe.
Exemple :
Je me situe dans le dossier “Informatique”
Créer un élément de la navigation#
Si l’on démarre avec une instance par défaut, les onglets “Ma commune”, “Loisirs”, “Economie”, “Je suis” et “Je trouve” sont déja créés à la racine du site.
Pour créer un thème, il faut ajouter un dossier à la racine du site (accueil) et ensuite modifier l’état du dossier en sélectionnant “publier dans la navigation”.
La notion d’Etat d’un élément#
Par défaut, un nouvel élément est dans l’état “créé”. Cela signifie qu’il faut être identifié sur le site et avoir des droits sur cet élément pour pouvoir le voir.
Deux autres états sont possibles:
Publier dans la navigation -> l’élément apparaît dans la navigation
Publier hors navigation -> l’élément sera accessible via un lien ou par le moteur de recherche, par Google, mais ne s’affichera pas dans la navigation
Après avoir créé le dossier “Ma commune”, je dois le publier dans la navigation pour voir apparaître le thème “Ma commune”. L’ensemble de ces différents états constitue “le workflow” d’un élément.
La même logique est en mettre en oeuvre pour le reste de la navigation. Donc, créer un dossier au bon endroit et ensuite, le publier dans la navigation.