1.2.4. Les mini-sites#
Où et comment ajouter un mini site#
Introduction#
Nos sites sont conçus comme des sites portails. Selon cette optique, il est possible de mettre en place des “mini-sites” au sein du site portail.
Un “mini-site” ou “sous-site” peut être géré de façon tout à fait autonome par l’acteur concerné (CPAS, ALE, école, …). Il possède son url directe que ce soit un nom de domaine (qui occasionnera des frais supplémentaires) ou un nom de sous-domaine réalisé à partir du nom de domaine du site portail (gratuit).
Le format générique d’un nom de sous-domaine est: http://nomminisite.nomsiteportail.be; ce qui donnerait pour le CPAS de la commune de sambreville: http://cpas.sambreville.be ou http://www.cpas.sambreville.be
Mettre en place un mini site offre de nombreux avantages:#
L’information n’est pas dispersée sur la toile, elle est accessible directement via le site portail. Elle est aussi bien référencée dans Google.
Il n’y a pas de double encodage. L’information (actus, événements) publiée sur un mini-site peut être affichée sur le site portail (en page d’accueil ou ailleurs). Cette information peut être gérée au cas par cas.
Un mini-site offre autant de possibilités qu’un site portail (page d’accueil dynamique, agenda, albums photos, newsletter, géolocalisation, etc.)
La création de mini-sites n’occasionne pas de frais (achat d’un nom de domaine, hébergement, etc.)
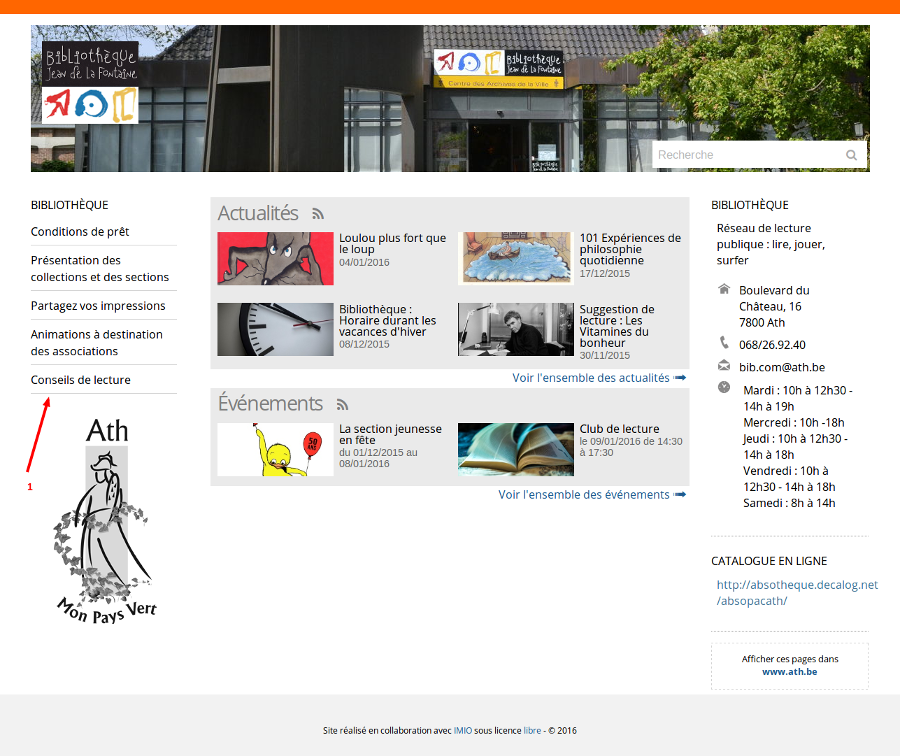
Lorsque l’on accède à un mini site par l’url directe, seule l’information du mini-site est affichée. Ex: http://academie.ath.be vs http://www.ath.be/loisirs/culture/academie-de-musique
Un mini-site peut avoir sa propre ligne graphique
La gestion des accès est facilitée. Si le gestionnaire d’un mini-site change, il est toujours possible de s’adresser au responsable du site portail pour supprimer un accès et en créer un nouveau.
La prise en main de l’outil est facilitée par le biais des ateliers organisés par iMio. Tout le monde travaille sur le même outil plutôt que de se disperser dans différentes technologies.
Où ajouter un mini site#
Un mini site doit toujours se trouver au troisième niveau de la navigation, c’est-à-dire au niveau de vos acteurs.
Cette contrainte est dûe d’une part à la navigation, qui se fait par la gauche (1) et non pas en partie centrale lorsque l’on est sur l’url propre au mini-site.
Mais aussi pour une question de cohérence dans votre navigation. En effet les mini-sites concernent des acteurs ; il est donc logique de les retrouver au troisième niveau de votre navigation ou plus bas.

Création d’une vue index#
Généralités#
La vue Index est une vue que l’on peut appliquer à un dossier afin d’afficher différents contenus sous forme de blocs.
Par défaut, la vue index affiche une zone à la une, une liste des actualités ainsi qu’une liste des événements.
On peut afficher deux types de contenus dans la vue index :
Un document publié hors navigation auquel on applique la configuration “Afficher dans la vue index”
Un dossier avec une collection comme vue par défaut auquel on applique la configuration “Afficher dans la vue index”
Les éléments qui s’affichent dans la vue index sont listés selon le même ordre que dans la vue contenu.
Il suffit donc de changer l’ordre de la vue contenu pour changer l’ordre d’affichage de la vue index.
Les différents dossiers de la vue index#
Dossier A la une#
Le dossier “A la une” permet de gérer le slider.
Comment ajouter un élement dans le slider#
Le slider est géré par la collection “A la une” qui se trouve dans le dossier “A la une” les deux éléments doivent être publiés pour que votre slider soit visible.
Critère de la collection “A la une”#
A la création de la collection “A la une” plusieurs critères lui sont associés.
Le critère de “localisation” permet de passer un chemin à la collection afin de ne prendre que les éléments se trouvant dans le dossier ciblé.
Le critère “mot clé caché” permet de sélectionner les éléments qui doivent être affichés dans le slider, les éléments repris dans le slider sont des actualités, des événements et des documents.
Lorsque vous cliquez sur le menu déroulant ‘Sélectionnez’ vous pouvez ajouter différents types de critères.
Par exemple le critère d’état qui permet de spécifier si l’élément doit être « Publier dans la navigation » , « Publier hors navigation » pour pouvoir être affiché.
Vous pouvez aussi gérer l’ordre dans lequel les éléments vont apparaître grâce au menu “Trier par”.
Le slider va afficher le titre et la description de l’élément.
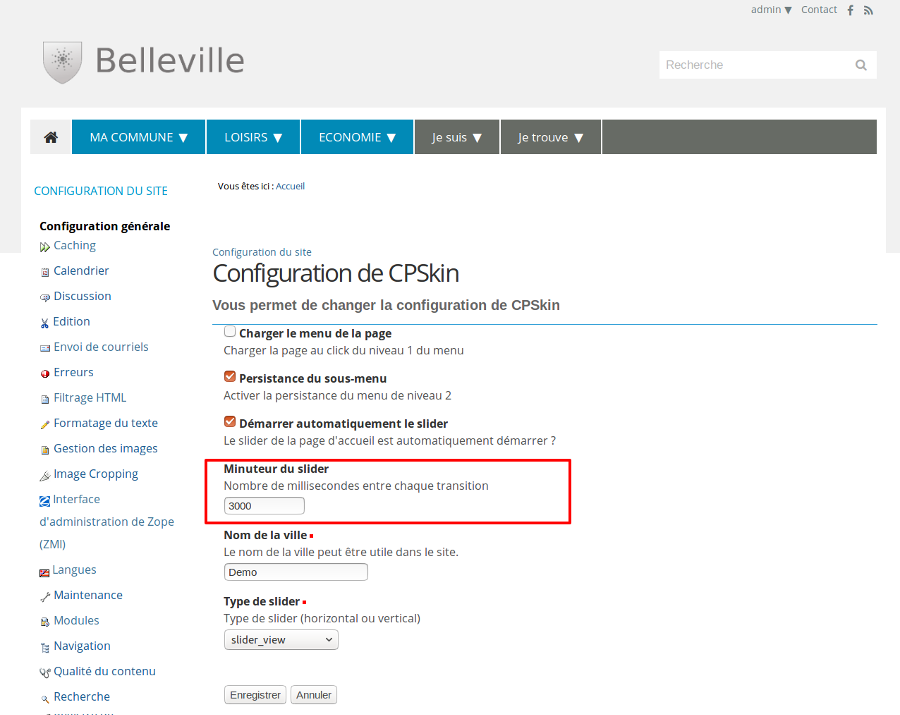
Il est aussi possible de régler la vitesse de défilement du slider, pour avoir accès au panneau de configuration vous devez être “siteadmin”.

Gestion du mot-clé caché#
Par défaut le mot-clé sélectionné est “A la une”, ce mot clé est le même que la collection qui gère le slider à la page d’accueil principale du site.
Si ce mot-clé n’est pas changé sur la page d’accueil principale les éléments “à la une” des mini-sites se retrouveront directement sur celle-ci.
Pour ne pas que les éléments remontent en page d’accueil un nouveau mot-clé doit être défini pour la page d’accueil principale comme par exemple “Page d’accueil à la une” et doit être appliqué à la collection de la page d’accueil.
L’onglet “Vue Index”#
Sur chaque collection liée à la page d’accueil, un onglet “Vue Index” est disponible. Cet onglet vous permettra de gérer l’aspect visuel de votre page d’accueil.
Vous pouvez choisir la taille des images utilisé par la collection, le slider et le carousel de celui-ci mais aussi changer le texte utilisé pour le lien vers la collection.
Vous pouvez aussi créer une taxonomie qui servira par exemple à catégoriser vos événements et ensuite l’utliser dans votre page d’accueil en la rajoutant dans le champ dédié.
Le champ “item count for homepage” vous permet de limiter le nombre d’éléments affichés en page d’accueil.
Si vous cochez “Hide Title” le titre de la collection ne sera pas visible en page d’accueil, “Hide see all link” cachera le lien vers la collection et “hide date” cachera les dates de création, de début et de fin.
Dossier actualité et événement#
Comment ajouter une actualité et un événement en page d’accueil#
Gestion des actualités#
Les actualités sont gérées par la collection “Actualités” ce trouvant dans le dossier “Actualités”. Pour que les actualités soient visibles en page d’accueil ces deux éléments doivent être publiés.
Critères de la collection “Actualités”#
A la création de la collection “Actualités” plusieurs critères lui sont associés.
Le critère de type permet de spécifier que se sont des actualités qui doivent être affichées par la collection.
Le critère de localisation permet de passer un chemin à la collection. Ce critère permet de ne prendre que les actualités ce trouvant dans le dossier ciblé.
Il est aussi possible de gérer l’ordre d’affichage des actualités en choisissant dans la liste “Trier par”. Par défaut l’ordre choisi est la date de publication et la case “Ordre inversé” est cochée.
Cette configuraton permet d’afficher les actualités les plus récentes.
(print screen config collection actu )
Pour ajouter une actualité il vous suffit d’ajouter un élément de type “Actualité” dans le dossier ciblé dans le critère de localisation.
Gestion des événements#
Les événements sont gérés par la collection “Événements” se trouvant dans le dossier “Événements”. Pour que les événements soient visibles en page d’accueil, ces deux éléments doivent être publiés.
Critères de la collection “Événements”#
À la création de la collection “Événements”, plusieurs critères lui sont associés.
Le critère de type permet de spécifier quels sont les événements qui doivent être affichés par la collection.
Le critère de localisation permet de passer un chemin à la collection. Ce critère permet de ne prendre que les événements se trouvant dans le dossier ciblé.
Vous pouvez ajouter le critère “date de fin” et le placer sur “Après aujourd’hui” cela permet de n’afficher que les événements commençant après la date du jour.
Il est aussi possible de gérer l’ordre d’affichage des événements en choisissant dans la liste “Trier par”. Par défaut l’ordre choisi est la date de publication et la case “Ordre inversé” est cochée.
Cette configuration permet d’afficher les événements les plus récents.
(print screen config collection actu )
Pour ajouter un événement, il vous suffit d’ajouter un élément de type “Événement” dans le dossier ciblé dans le critère de localisation.
La vue calendrier#
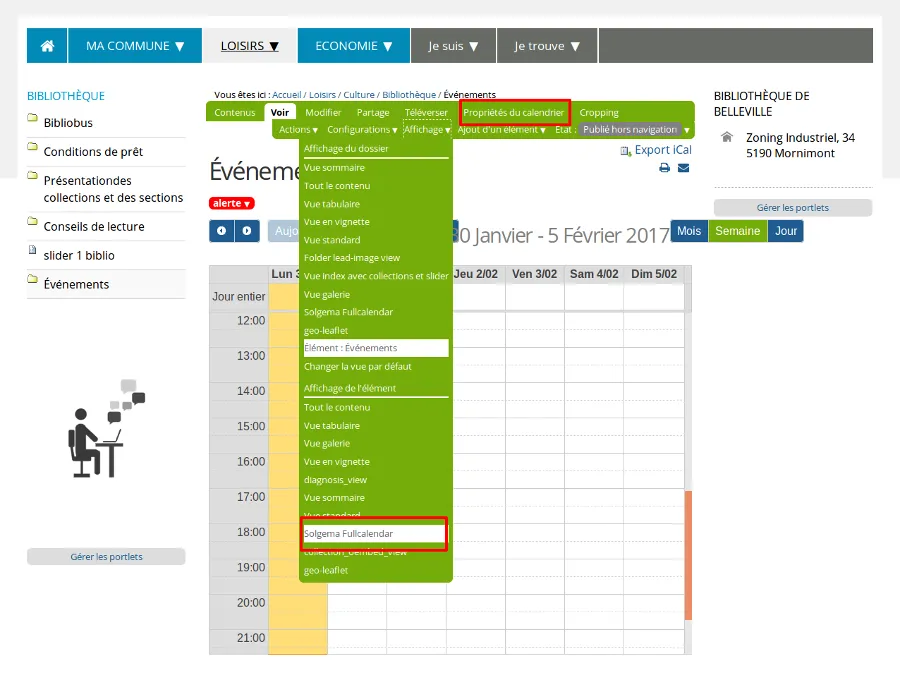
Il est possible d’activer sur la collection “Événements” une vue calendrier. Pour ce faire, vous devez aller sur le dossier “Événement”, qui a comme vue par défaut la collection événements.
Dans la liste d’affichage choisissiez “Solgema Fullcalendar” un onglet “Propretés du calendrier” est alors disponible.

ATTENTION: Veillez bien à changer la vue de la collection et nom du dossier.
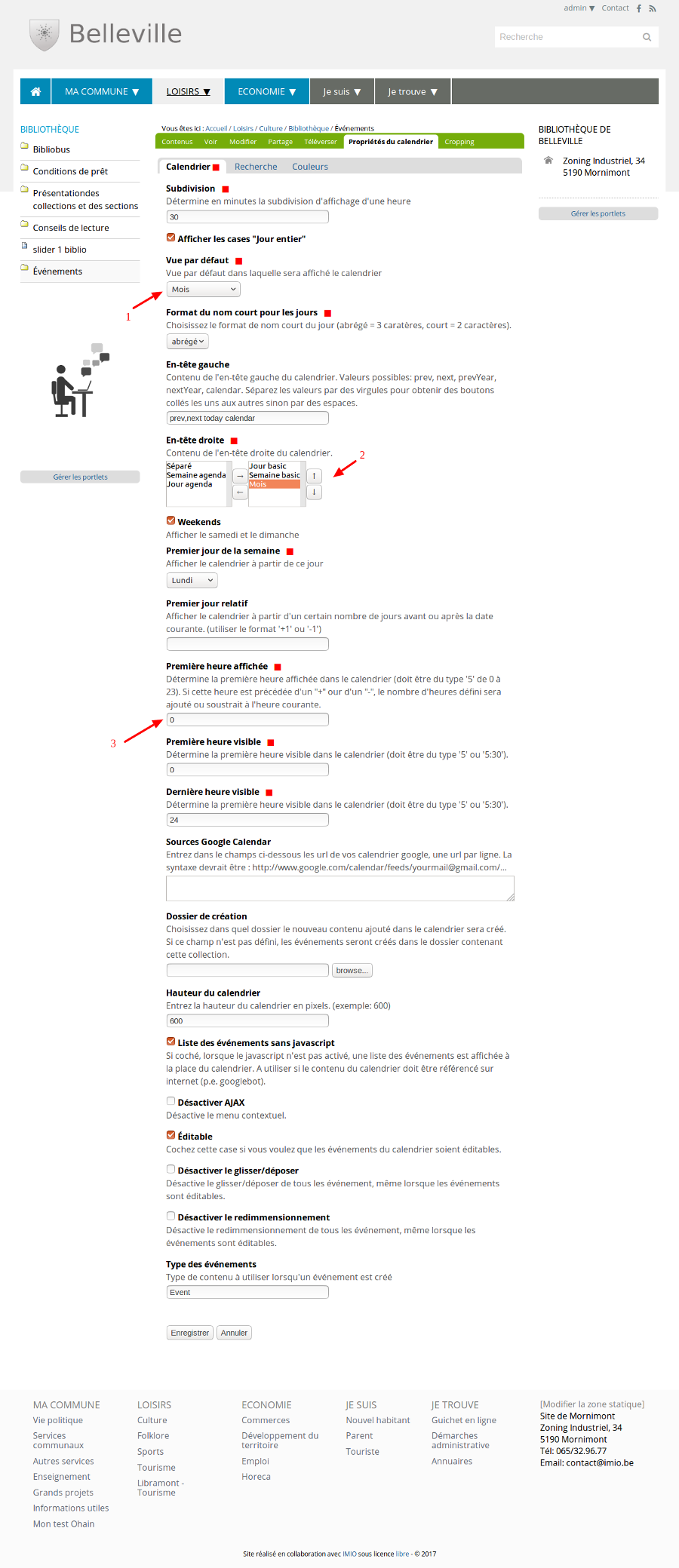
Vous pouvez via cet onglet choisir la vue par défaut du calendrier etc.

1) Le calendrier par défaut est affiché par semaine. En changeant la vue par “Mois”, cela affichera tout les évenements par mois.
2) En changeant l’ordre de ce champs vous changer l’ordre de l’en-tête droit.
3) Par défaut les évenements sont affiché avec une heure de moins , pour éviter ce changement d’horaire vous devez indiquer 0 dans ce champs.
Gestion des actualités et des événements en page d’accueil principale#
Par défaut tous les événements et actualités créés dans les mini sites vont se retrouver en page d’accueil principale de votre site.
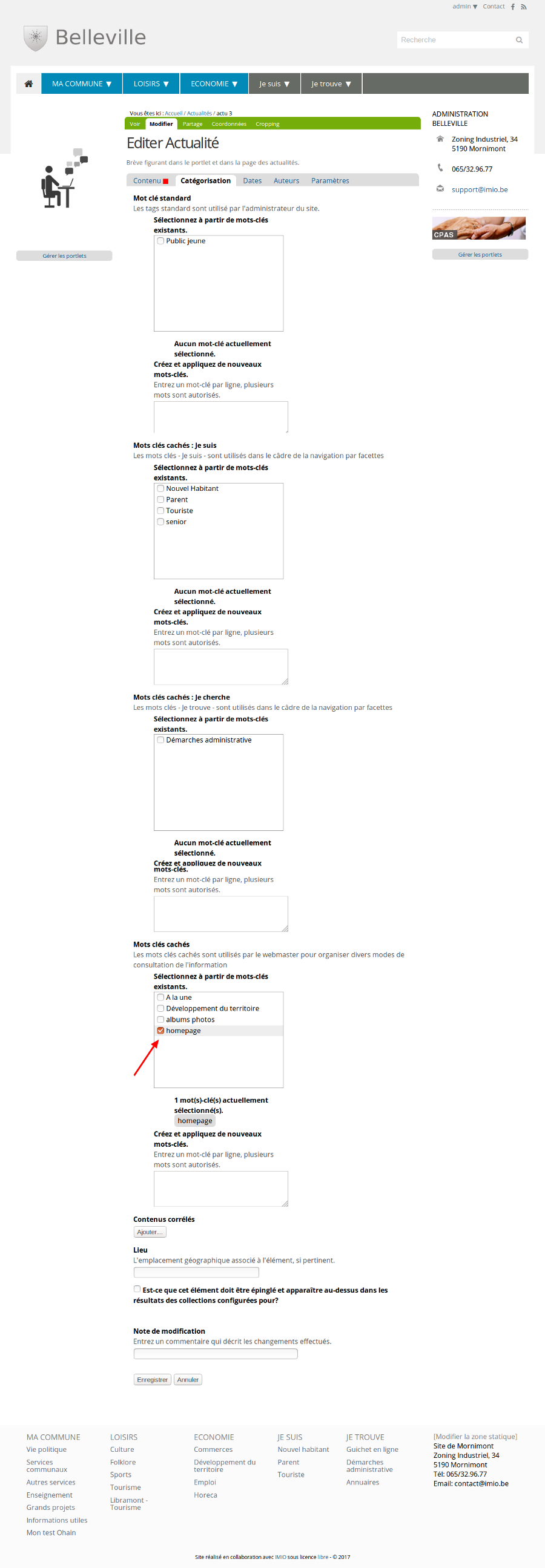
Il est possible de changer ce comportement grâce au critère “Mots-clés cachés” ce critère va permetre de spécifier quels actualités ou événements doivent ce retrouver en page d’accueil principale.
Il vous suffit de créé un mot-clé caché comme, par exemple, “homepage” et de le rajouter comme critère de recherche dans la collection actualités et événements de votre site principal.
Dès que le mot clés est ajouté au terme de recherche il vous reste à le cocher sur les actualités et événements qui doivent se retrouver en page d’accueil du site via l’onglet catégorisation.

Associer nom domaine et mini site#
Le mini site peut être soit un nom de sous domaine soit avoir un nom domaine propre.
Créer un nom de sous domaine#
Pour créer votre nom de sous domaine, il faut d’abord que vous sachiez qui gère votre nom domaine. En aucun cas nous ne gérons votre nom de domaine.
Vous trouverez ces informations sur le www.dns.be/fr. Introduisez votre nom domaine sans les www, faites une recherche et ensuite appuyer sur whois. Sur la page de résultat, vous trouverez l’agent d’enregistrement.
Si les agent d’enregistrement sont gandi ou OVH, vous devez avoir les accès pour créer vous même votre nom de sous domaine.
Voici la marche à suivre pour ces deux agents.
Par l’interface de gandi:#
Sélectionnez type CNAME
Dans le champ Nom vous devez insérer le caractère *
Dans le champs Valeur vous devez écrire l’alias de votre site c’est-à-dire site-macommune.imio.be. faites attention à ne pas oubliez le point à la fin de celui-ci.
Par l’interface d’OVH:#
Dans le champs sous-domaine insérez le caractère *
Dans le champs destination vous devez écrire l’alias de votre site c’est-à-dire site-macommune.imio.be
NB: Le caractère étoile permet de faire pointer tout les sous domaines que vous allez créer vers l’alias de type CNAME, vous pouvez toujours remplacer l’étoile par le nom du mini-site comme par exemple: cpas.macommune.be. Cependant, si vous optez pour cette solution, à chaque création de mini-site vous devez recréer un alias de type CNAME vers celui-ci.
Créer un nom domaine#
Il y arrive que l’acteur voulant un mini site possède déjà un nom domaine vous trouverez dans la documentation “Comment associer votre nom de domaine au nouveau site”.
Activer le mode “mini site”#
Une fois la création de sous domaine terminée, il vous suffit de créer un ticket via notre trac en nous demandant d’activer votre mini site.
Dans le ticket que vous allez créer 2 informations sont à spécifier: le nom de domaine du site-exemple cpas.macommune.be et le chemin où le mini site se situe dans votre site-exemple www.macomune.be/ma-commune/autres-services/cpas.


Comment ajouter un mini-site#
Un mini-site est un dossier qui a été ajouté au minimum au troisième niveau de votre navigation.
NB: Cette configuration n’est disponible que si l’affichage sélectionné est “vue standard”.
Pour donner les droits au gestionnaire du mini-site, vous pouvez consulter la documentation « Gestion des utilisateurs »