2.8. Éditer une zone de texte#
2.8.1. Structure de la page et titres#
Il est important de diviser la page en paragraphes afin d’aérer le texte et de garder l’attention du lecteur. Chaque paragraphe doit être précédé d’un titre pour que le lecteur sache de quoi parle le paragraphe. Il faut des titres clairs et concis.
Il faut donc se servir des balises de titre (Titre2 = h2, Titre 3 = h3, …) et ne pas se servir du gras pour structurer la page. Le gras sert à mettre en avant un mot, une phrase.
2.8.2. Édition du contenu#
La ponctuation et les espaces insécables#
Il ne faut jamais d’espace avant la virgule et le point et toujours un espace après.
Il faut toujours un espace avant et après le point-virgule (;) les deux points (:) le point d’interrogation (?) et le point d’exclamation (!). Lorsque l’on ajoute un espace avant un signe de ponctuation, il peut arriver que ce dernier passe à la ligne en fonction de la largeur de l’écran.

Pour éviter cela, il faut ajouter un espace insécable. En le faisant, l’élément de ponctuation et le mot qui le précède ne font qu’un. Voici l’option de l’éditeur qui permet d’ajouter un espace insécable. Ce dernier peut aussi être utilisé entre deux mots qui ne doivent pas être “séparés” par un retour à la ligne.
![]()
Le mot et l’élément de ponctuation ne seront plus séparés sur deux lignes.

2.8.3. Les liens#
Le texte qui sert de support à un lien doit décrire efficacement ce lien. Par exemple, un lien “Lire plus” ne donne aucune indication sur le lien. Un internaute qui navigue dans la page en tabulant passera d’un lien “Lire plus” à un autre lien “Lire plus” sans savoir à quoi correspondent ces liens.
Correct
Téléchargez le formulaire de demande de prime pour l’achat d’un vélo
Incorrect
Téléchargez le formulaire de demande de prime pour l’achat d’un vélo ici
Découvrez plus d’info sur la gestion des liens sur anysurfer.be
2.8.4. Les listes#
Utiliser l’option liste de l’éditeur

Surtout, il ne faut pas créer une liste “artificiellement” en utilisant le tiret
Bonne liste
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
HTML
<ul>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</li>
<li>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</li>
<li>Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</li>
</ul>
Mauvaise liste
. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
HTML
<p>
. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</p>
<p>
. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<p>
. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
</p>
Avec la bonne liste, le texte reste aligné et la structure HTML est explicite par rapport au fait que l’on parcourt une liste. Avec la mauvaise liste, le texte n’est pas aligné, il revient à la ligne en dessous du tiret et le code html n’est pas explicite.
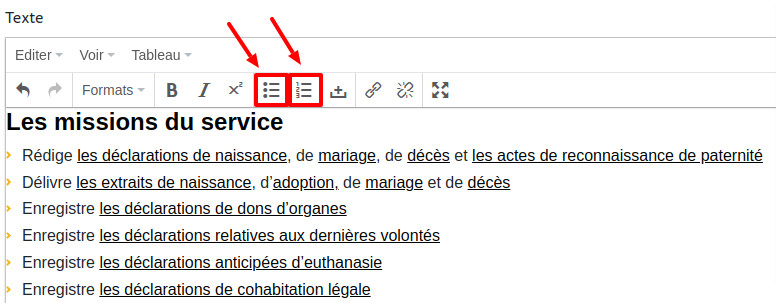
Liste à puces et liste numérotée#
Il faut utiliser une liste à puces lorsque l’ordre des éléments n’a pas d’importance.
Il faut utiliser une liste numérotée lorsque l’ordre des éléments est important, si l’information ne serait plus comprise si les éléments étaient placés dans un ordre différent (étapes pour réaliser une recette de cuisine, éléments classés par ordre alphabétique, etc.).
Les listes doivent être utilisées pour mettre en avant des énumérations. Il est par exemple important de ne pas s’en servir simplement pour afficher une puce devant un paragraphe.
2.8.5. Images#
Texte alternatif#
Toute image doit comporter une alternative textuelle (texte de remplacement) sauf si elle est considérée comme décorative. Ce texte ne sera visible que par les technologies d’assistance et les moteurs de recherche.
Voir comment gérer le texte alternatif d’une image sur anysurfer.be
Pas de texte dans les images#
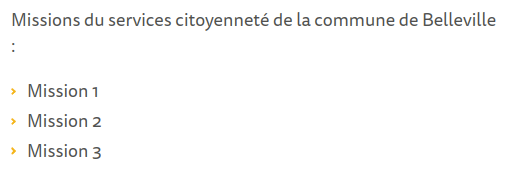
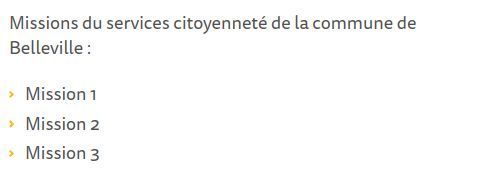
Ne pas mettre de texte dans une image car ce dernier ne sera pas lisible sur un smartphone et n’est pas accessible. L’image qui suit contient du texte. Il s’agit d’une pratique à proscrire.
Le texte n’est pas lisible par un lecteur d’écran

et le texte est illisible sur un smartphone
