Délai de réservation de rendez-vous différent si on est en backoffice#
Si vous souhaitez pouvoir établir des délais de réservation différents en fonction de si la réservation est faire par un agent en backoffice ou par un citoyen en front office, voici la procédure à suivre.
Créer un agenda virtuel#
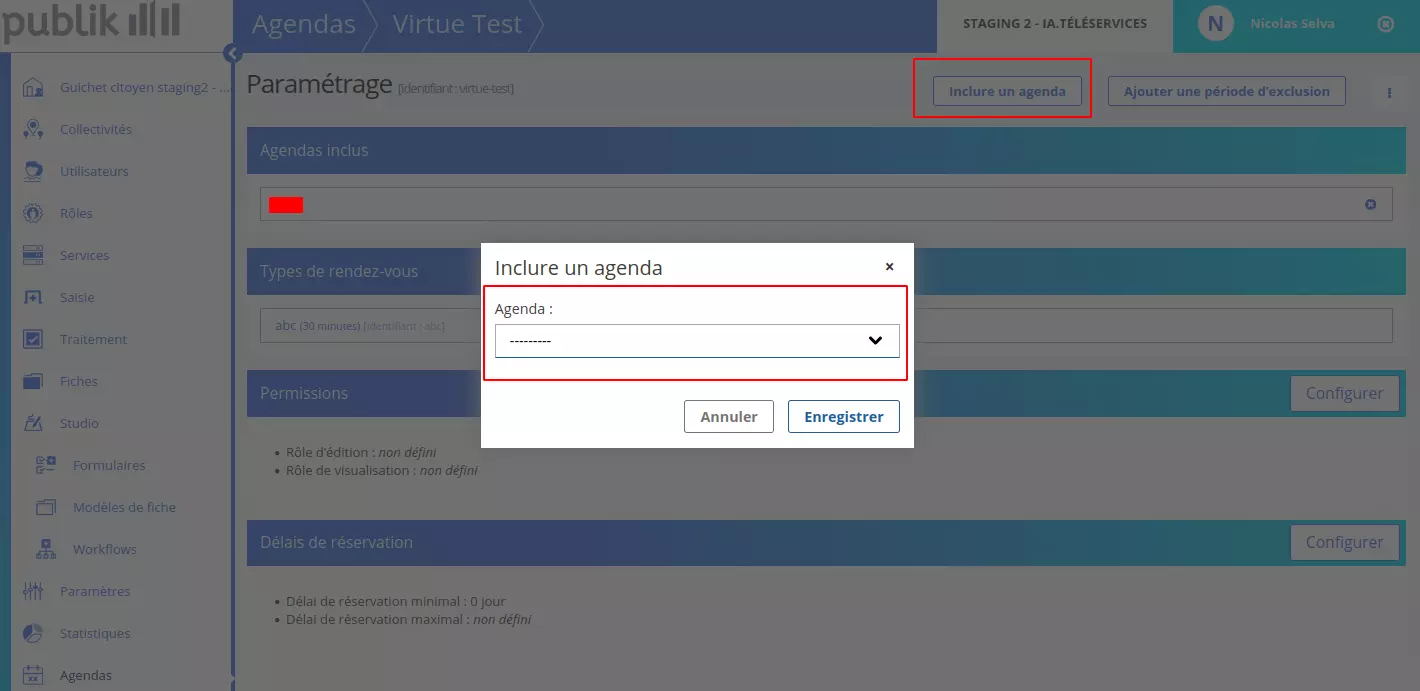
En premier, il va falloir créer un agenda virtuel. (documentation officielle sur les agendas virutels) Ensuite, dans cet agenda virtuel, importez l’agenda concerné.

Changer le délai minimum pour l’agenda virtuel#
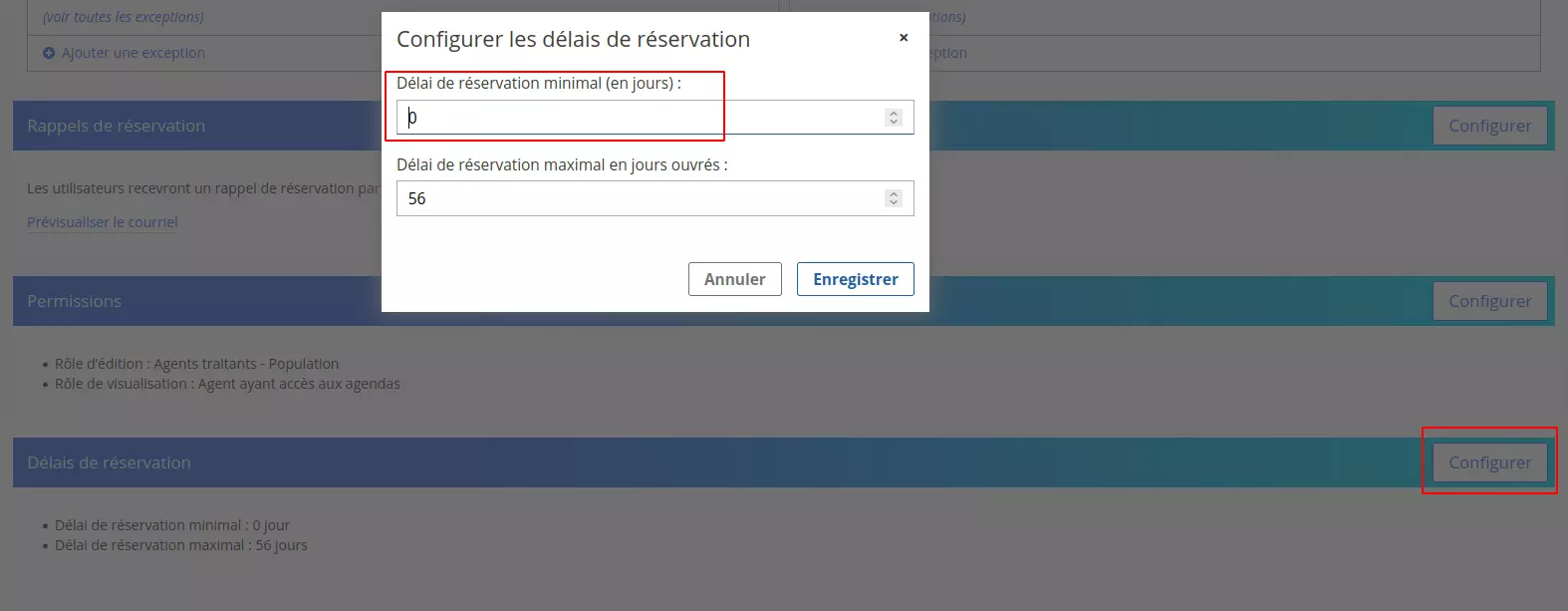
Ensuite, on change le délai minimum dans ce même agenda. Le délai sera celui établi pour la réservation backoffice.

Configurer le formulaire#
Passons maintenant au formulaire. Dans celui-ci, dupliquez le champ Type de rendez-vous. Ensuite, cliquez pour modifier le premier.
Champ destiné aux agents#
Dans la condition d’affichage, indiquez en Django
is_in_backoffice
Avec cette condition, le champ ne sera visible qu’en backoffice.
Dans le champ Données, sélectionnez la source de données Nom de l’agenda virtuel - Type de rendez-vous. Il se trouve normalement dans la section agenda de la liste déroulante.
S’il ne s’y trouve pas, suivez cette procédure pour actualiser les agendas
Champ destiné aux citoyens#
Dans la condition d’affichage, indiquez en Django
not is_in_backoffice
Avec cette modification, le champ ne sera visible qu’en front office.
Dans le champ Données, sélectionnez la source de données Nom de l’agenda pas virtuel - Type de rendez-vous. Il se trouve normalement dans la section agenda de la liste déroulante.
S’il ne s’y trouve pas suivez cette procédure pour actualiser les agendas
Si une question subsiste, veuillez ouvrir un ticket, nous tenterons d’y répondre et de mettre à jour cette documentation.
📣 Signaler un problème dans cette page