Source de données des formulaires d’une catégorie#
Nous allons voir ici comment mettre tous les formulaires d’une catégorie dans une source de données afin de la passer dans une liste de formulaire.
Créer une source de données#
Pour créer une source de données rendez-vous ici
Source de données d’une catégorie#
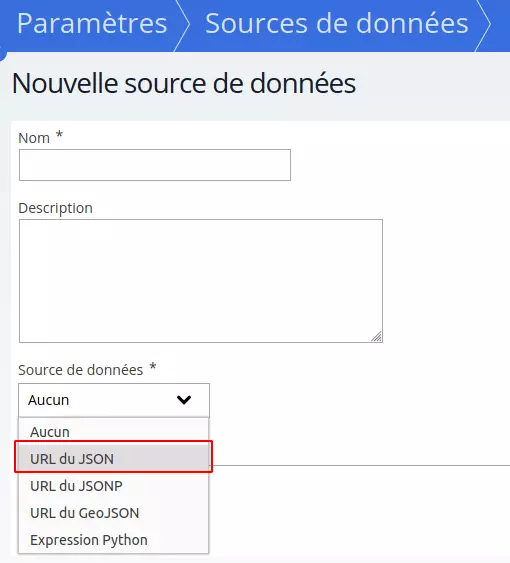
Dans le type de source de données choisissez URL du JSON

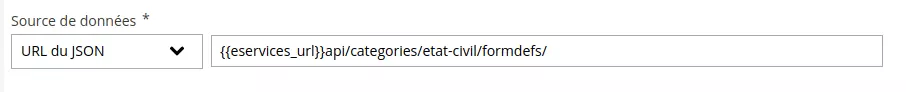
Dans le champ qui apparait juste à côté entrez ceci
{{eservices_url}}api/categories/SLUG_DE_LA_CATEGORIE/formdefs/
en remplaçant SLUG_DE_LA_CATEGORIE par le slug de la catégorie

Note
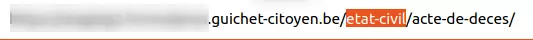
Si vous ne connaissez pas le slug de la catégorie, allez voir un des formulaires de cette catégorie en frontoffice.
Ce qui se trouve entre guichet-citoyen.be/ et /nom-du-formulaire/ est le nom du slug de la catégorie

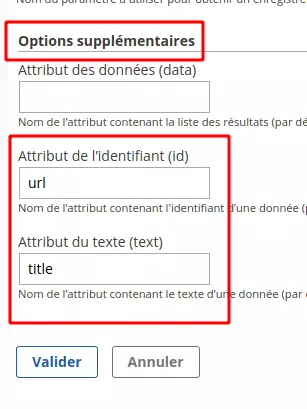
Cliquez sur Options supplémentaires, dans les champs qui viennent d’apparaitre remplissez ceux-ci
Attribut de l’identifiant (id) avec url
Attribut du texte (text) avec title

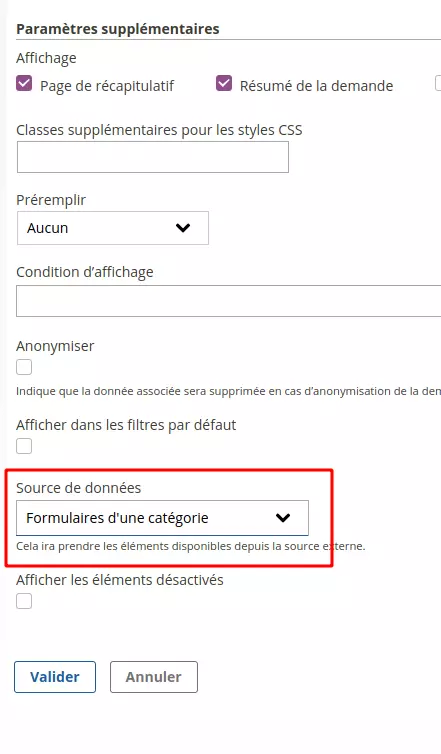
4. Pour finir il ne vous reste plus qu’à sélectionner votre source de données dans les paramètres supplémentaires d’un champ liste de votre formulaire

Si une question subsiste, veuillez ouvrir un ticket, nous tenterons d’y répondre et de mettre à jour cette documentation.
📣 Signaler un problème dans cette page