Ajouter un logo dans les actions courriel d’un workflow#
Bienvenue dans ce guide pour ajouter un logo dans les actions courriel d’un workflow.
Voici les étapes à suivre:
Ajouter une image dans publik#
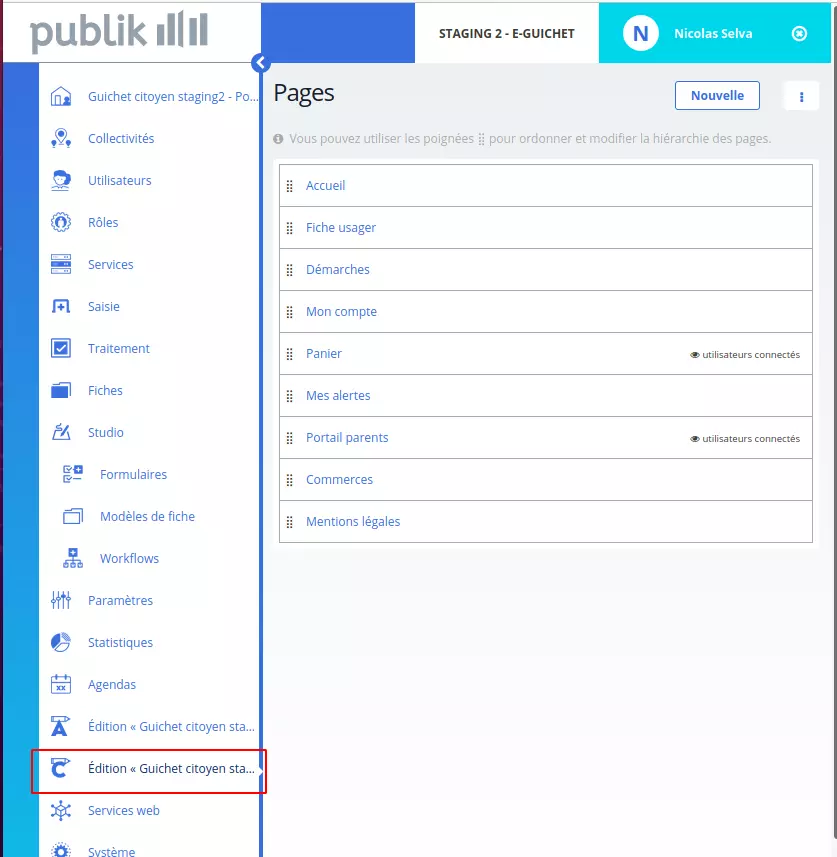
Connectez-vous au back office et rendez-vous dans l’onglet Édition « Guichet citoyen [commune] - Portail »

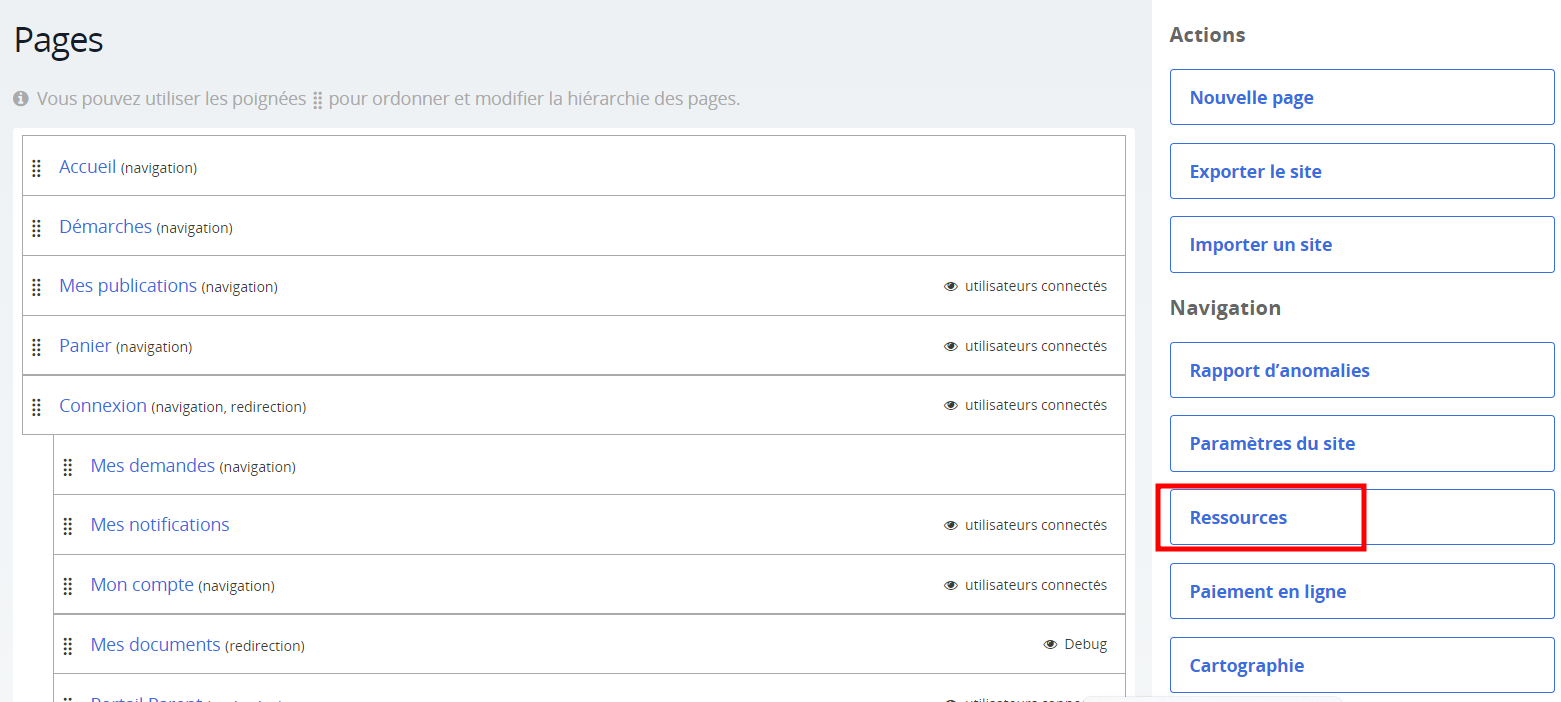
Dans les onglets sur la droite, sélectionnez Ressources

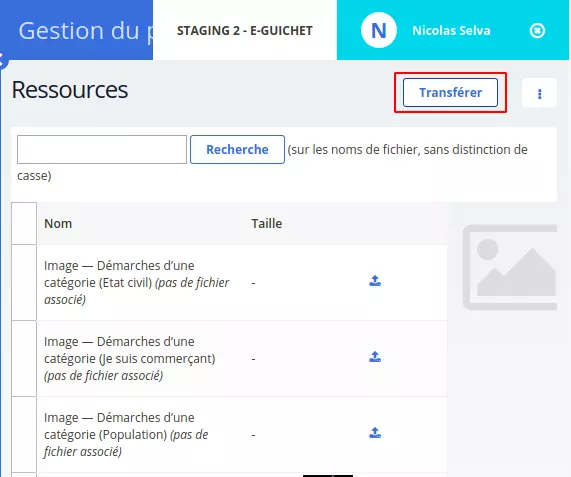
3. Sur cette nouvelle page, vous pouvez transférer des images que vous allez utiliser, Pour se faire cliquer sur Transférer.

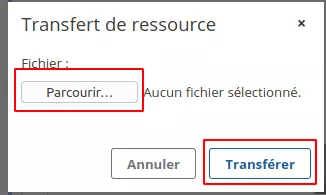
4. Dans le pop-up qui apparait cliquez sur parcourir afin de sélectionner votre image. Une fois cela fait cliquer sur Transférer

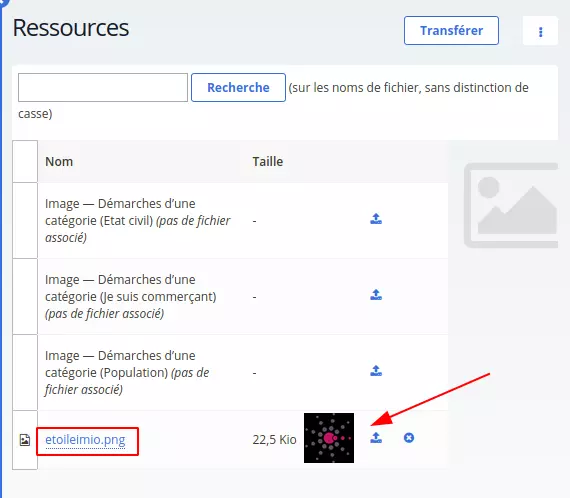
Vérifiez que votre image a bien été importée et cliquez sur le lien de celle-ci

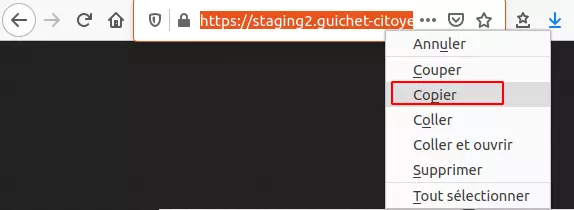
Dans la page qui s’ouvre, sélectionnez toute le contenu de la barre d’adresse et copiez-la.

Ajouter l’image dans un mail#
Rendez-vous dans le workflow qui nécessite un logo et sélectionnez les actions courriel qui auront besoin de ce logo

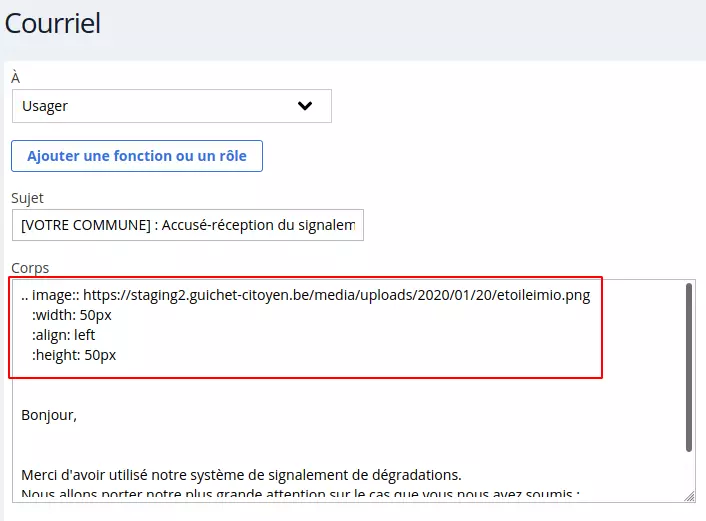
Dans le corps du mail insérez ceci, là où vous voulez voir apparaître votre image
.. image:: adresse_que_vous_avez_copié
:width: 50px
:align: left
:height: 50px
Explication
« .. image:: « remplacez adresse_que_vous_avez_copié par l’adresse que vous avez copiée précédemment
« :width: « remplacez le nombre par la largeur désirée de l’image toujours suivi de px
« :align: « valeur possible left center ou right. Désigne l’endroit ou l’image va se mettre dans le mail, respectivement à gauche, au centre ou à droite
« :height: « remplacez le nombre par la hauteur désirée de l’image toujours suivi de px
Exemple

N’oubliez pas de cliquer sur Valider
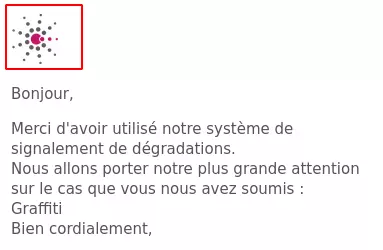
Résultat

Si une question subsiste, veuillez ouvrir un ticket, nous tenterons d’y répondre et de mettre à jour cette documentation.
📣 Signaler un problème dans cette page