Donner l’apparence bouton à un lien#
Pour donner l’apparence bouton à un lien, vous avez la possibilité d’employer la classe CSS « pk-button ». « Pk » est l’abrégé de Publik.
Indication
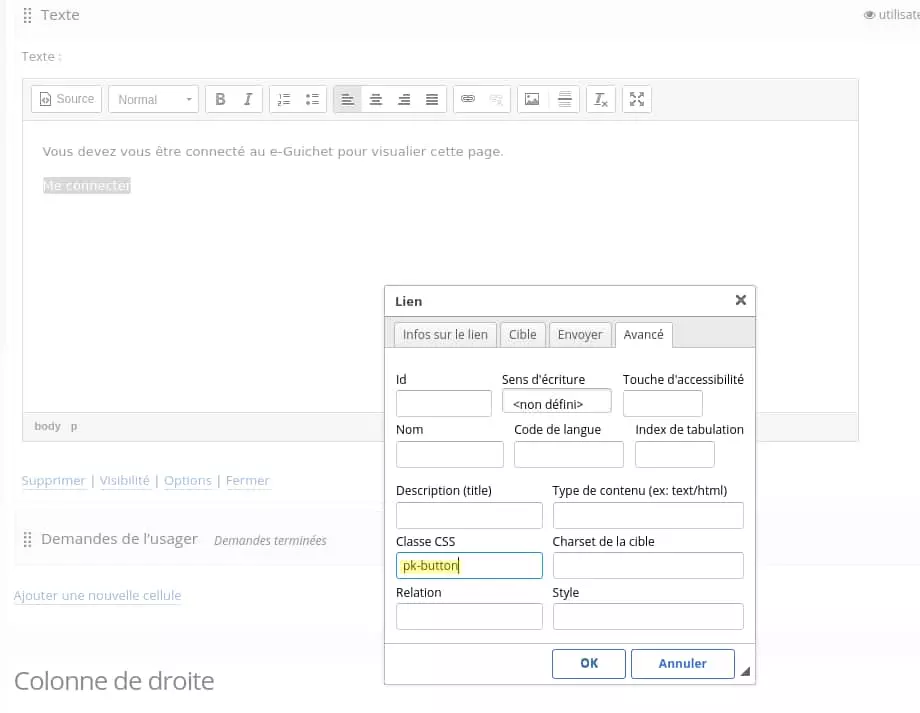
Pour ce faire, après avoir sélectionné votre texte, cliquez sur
l’icône « lien » (les maillages de chaîne) et dans le panneau de
paramétrage du lien, sous l’onglet « avancé », appliquez la classe CSS
pk-button.
Astuce
Il est également possible d’effectuer cette manipulation dans un formulaire en insérant votre lien dans un champ Commentaire.

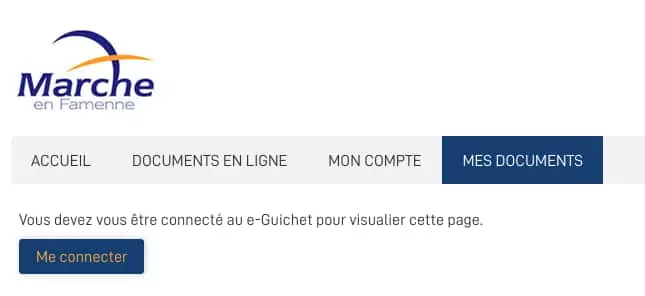
Ce qui donne ceci sur le guichet de Marche-en-famenne, par exemple.

Si une question subsiste, veuillez ouvrir un ticket, nous tenterons d’y répondre et de mettre à jour cette documentation.
📣 Signaler un problème dans cette page