Synchronisation de l’agenda Outlook/Google avec un agenda téléservices#
Il est possible d’ajouter une URL dans votre agenda Outlook/Google afin que celui-ci récupère un agenda du Téléservices.
Adaptation Workflow#
Avertissement
Les actions de ce chapitre ne sont à effectuer que si et seulement si ce n’est pas présent dans votre workflow de réservation de rendez-vous
Mise en place des données de traitement#
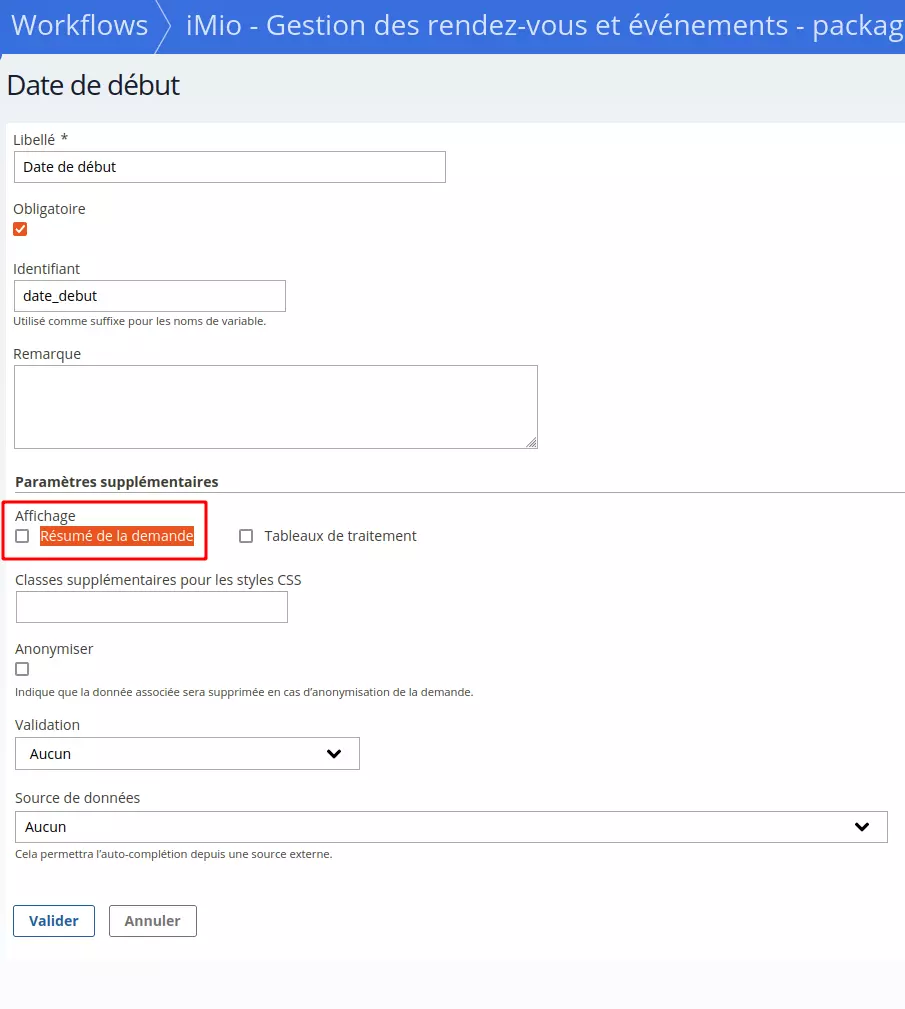
Créez deux données de traitement dans le workflow
Libellé : Date début, Type : Texte(ligne), identifiant : date_debut
Libellé : Date fin, Type : Texte(ligne), identifiant : date_fin
Pour plus de clareté, vous pouvez aussi décocher Résumé de la demande

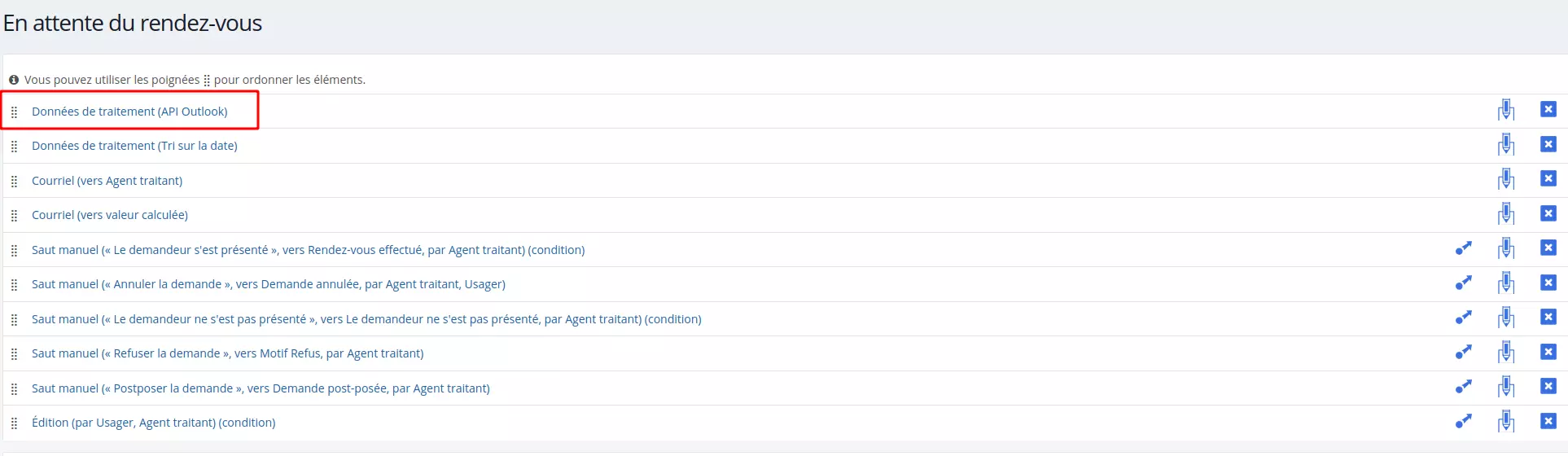
Ensuite, allez dans le statut En attente du rendez-vous. Ajoutez-y une action Données de traitement et remontez tout en haut de la liste des actions du statut

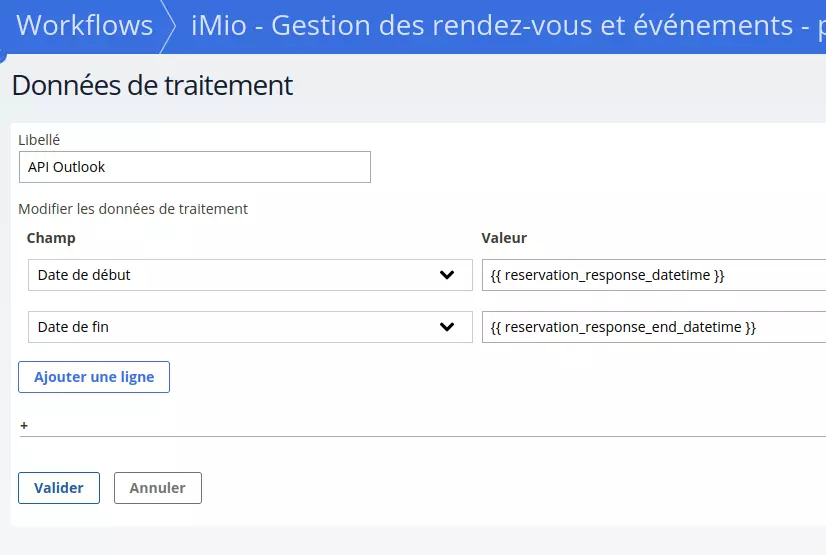
Editez cette action :
Libellé : API Agenda
Champ : Date début, Engrenage : Gabarit, Valeur : {{ reservation_response_datetime }}
Champ : Date fin, Engrenage : Gabarit, Valeur : {{ reservation_response_end_datetime }}

Mise en place de la fonction Accès API#
Dans la partie Fonction du workflow, ajoutez Accès API

Modification de l’action webservice#
Pour personnaliser ce qui s’affichera dans l’agenda externe, ajoutez dans le webservice de réservation, dans Données à envoyer dans le corps de la requête
user_display_label
{% firstof form_var_type_rdv form_var_date_rdv_label form_var_agenda %} {{ form_var_nom }} {{ form_var_prenom }}
Ceci affichera le type de rendez-vous Nom et Prénom de l’utilisateur dans l’agenda externe.
Modification du formulaire#
Ajoutez un rôle Accès API qui ne contiendra personne et attribuez le à la fonction Accès API crée plus tôt.
Formation de l’URL d’api#
Mise en place de l’accès api#
À cette étape, si vous n’avez pas accés à l’onglet Paramètres, en-dessous de Workflows il va falloir nous créer un ticket sur support.imio.be avec le résumé Mise en place de Accès API agenda.
Si vous y avez accès, cliquez dessus et dedans cliquez sur Accès aux API. Dans la fenêtre qui s’ouvre cliquez sur Nouvel accès aux API Dans le pop-up qui s’ouvre :
Nom : API Agenda
Identifiant d’accès : api_agenda
Copier dans un bloc note Identifiant d’accès et Clé d’accès
URL#
L’URL se présente de cette manière
{{eservices_url}}api/forms/{{form_slug}}/ics/date_debut/date_fin?api-user=IDENTIFIANT-API&api-key=CLÉ-API&filter=all
Où il faut remplacer :
{{eservices_url}} par la première partie de l’url quand vous cliquez sur
un formulaire du https:// au prochain /
Note
https://exemple-formulaires.guichet-citoyen.be/
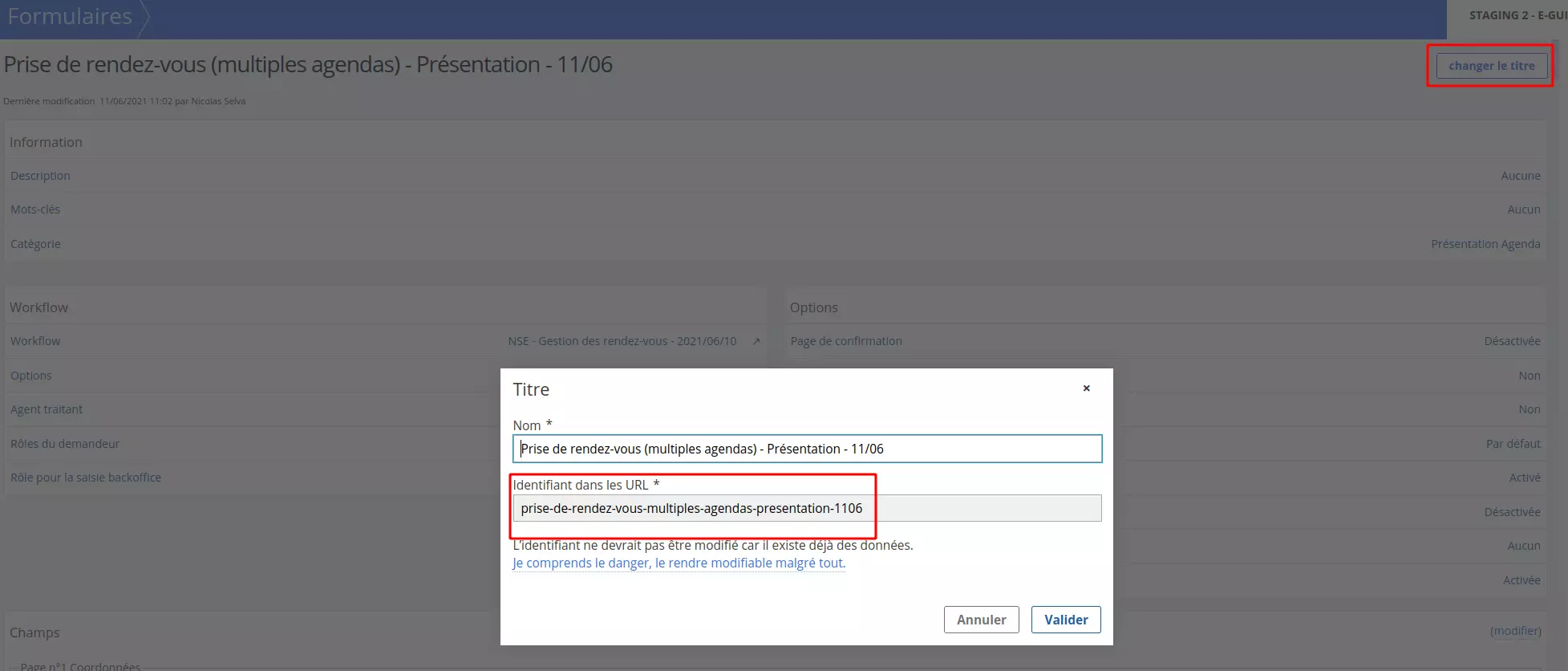
{{form_slug}} par l’identifiant du formulaire

IDENTIFIANT-API par l’identifiant d’accès que vous avez copié ou qu’on vous a envoyé par mail
CLÉ-API par la clé d’accès que vous avez copié ou qu’on vous a envoyé par mail
Note
Ce qui pour notre exemple nous donne au final :
https://exemple-formulaires.guichet-citoyen.be/api/forms/prise-de-rendez-vous-multiples-agendas-presentation-1106/ics/date_debut/date_fin?api-user=IDENTIFIANT-API&api-key=CLÉ-API&filter=all`
Mise en place#
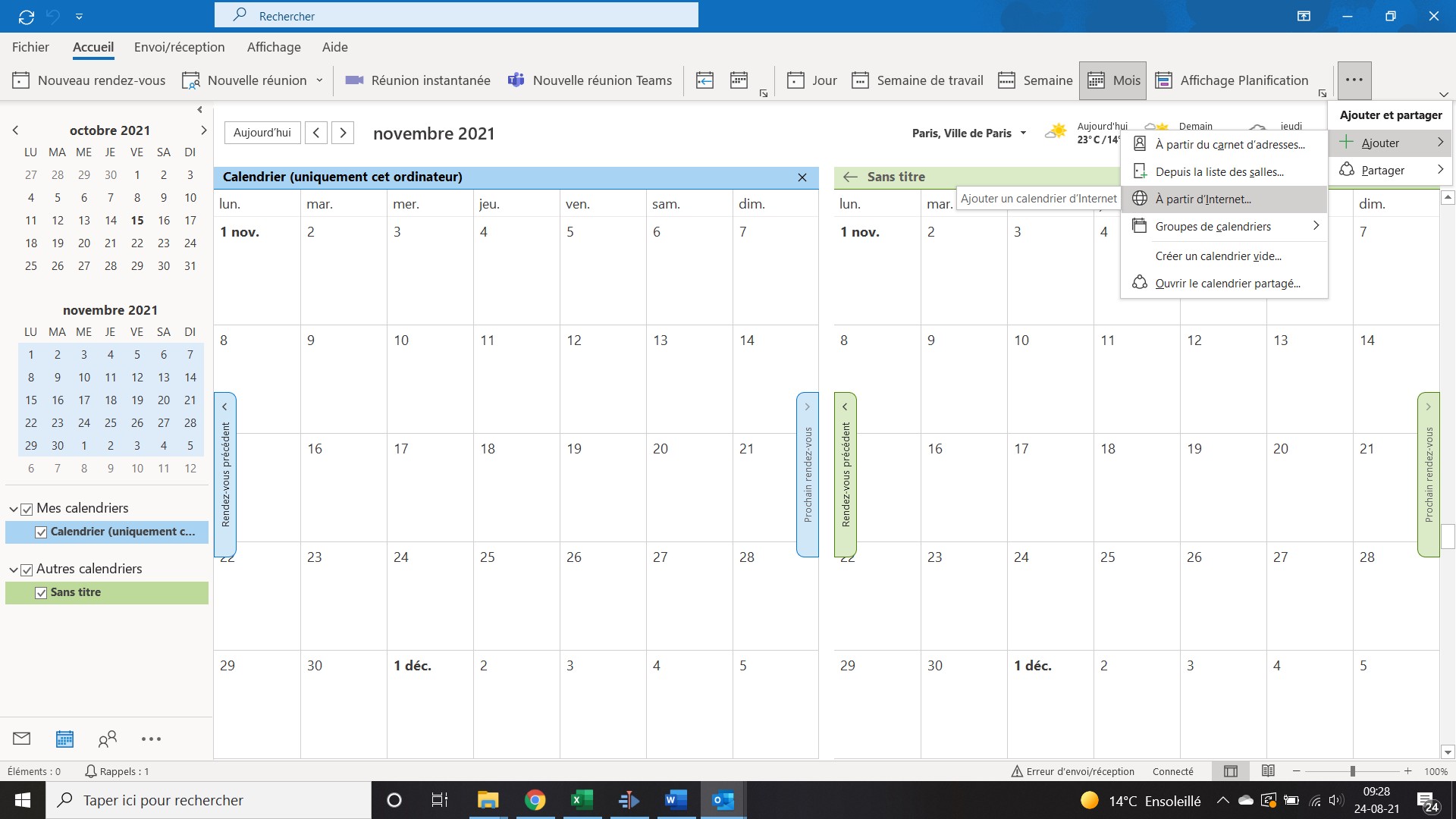
Dans Outlook#
Dans l’agenda Outlook, cliquez sur les 3 petits points à droite, puis sur À partir d’internet

Dans le pop up qui s’ouvre, ajoutez le lien construit plus tôt
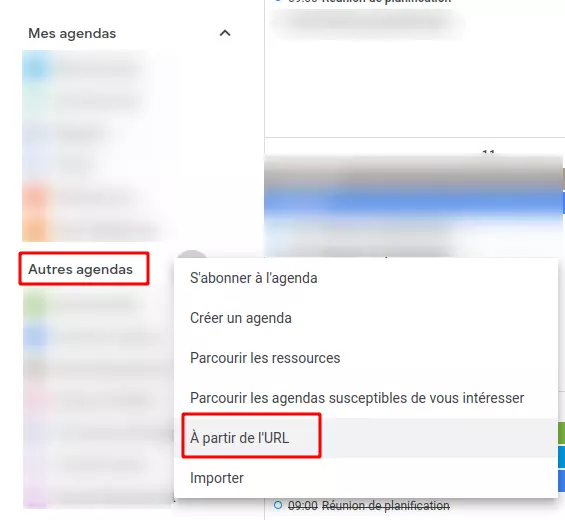
Dans Google#
Dans l’agenda Google à côté de ** Autres agendas** Cliquer sur + et sélectionnez À partir de l’URL

Dans la page qui s’ouvre, ajoutez le lien construit plus tôt et cliquez sur Ajouter un agenda
Si une question subsiste, veuillez ouvrir un ticket, nous tenterons d’y répondre et de mettre à jour cette documentation.
📣 Signaler un problème dans cette page